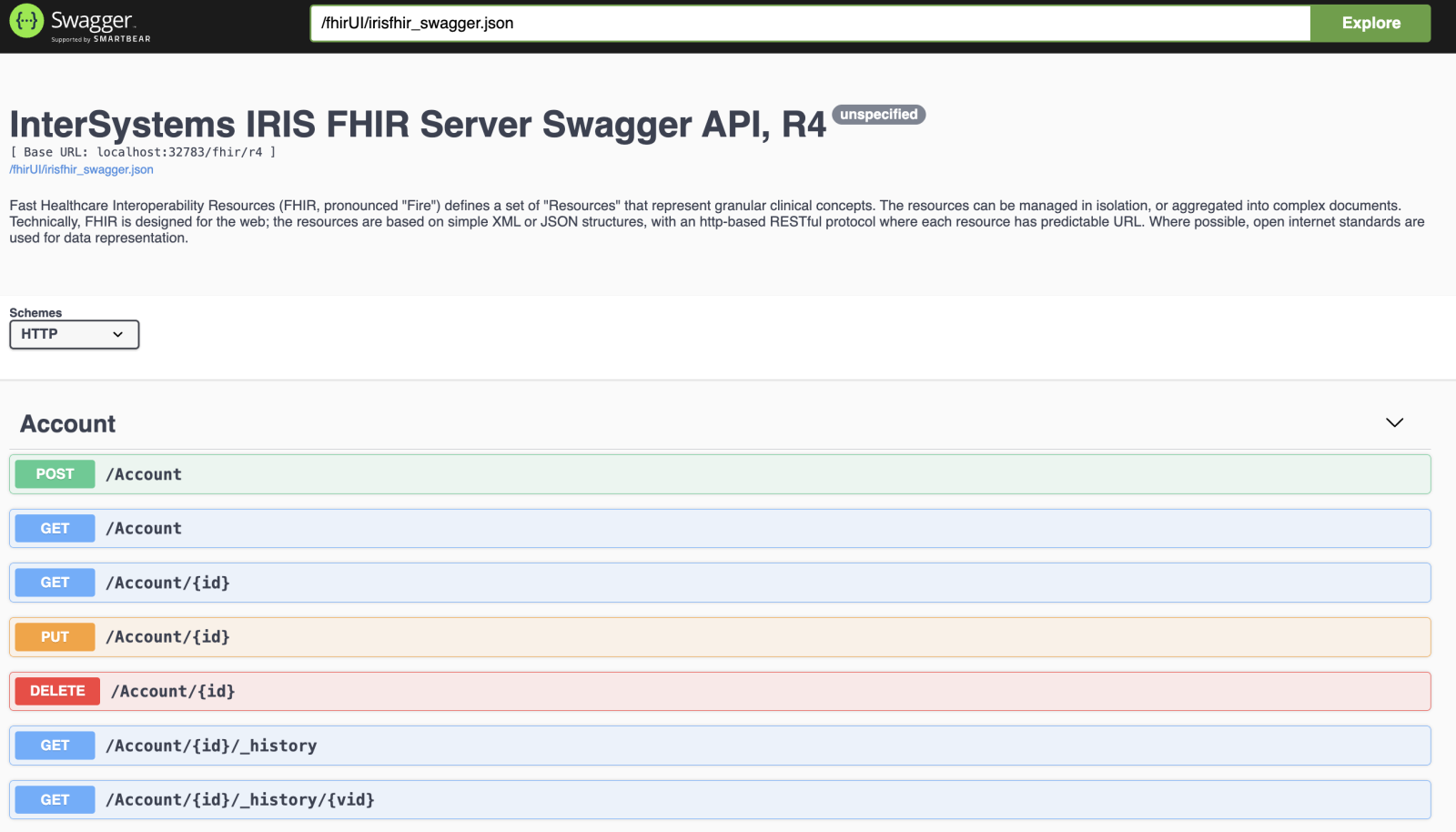
IRIS admite transformaciones CCDA y FHIR de forma nativa, pero acceder y visualizar estas funcionalidades requiere tiempo de configuración y conocimiento del producto. La aplicación IRIS Interop DevTools fue diseñada para cerrar esa brecha, permitiendo a los implementadores comenzar de inmediato y explorar las capacidades de transformación integradas del producto.
Además del entorno de transformación IRIS XML, XPath y CCDA, el paquete Interop DevTools ahora proporciona: