Comenzamos con la primera parte de esta serie de artículos que describe cómo desarrollar un Backend de servicios REST con Caché.
Parte 1 - Configuración
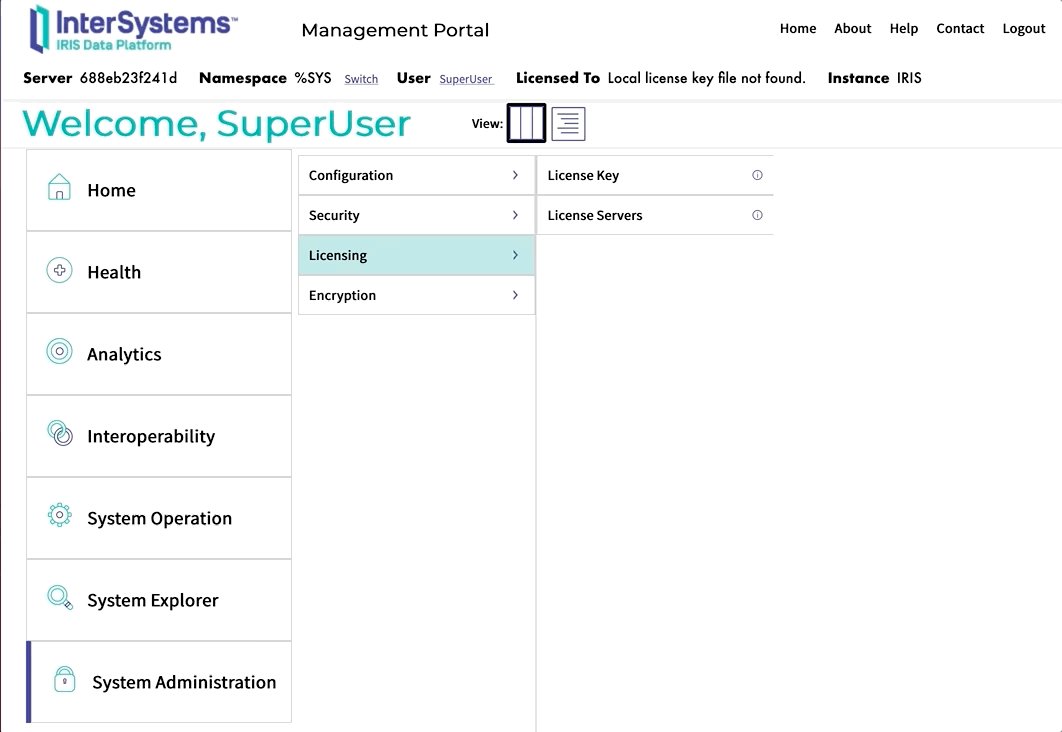
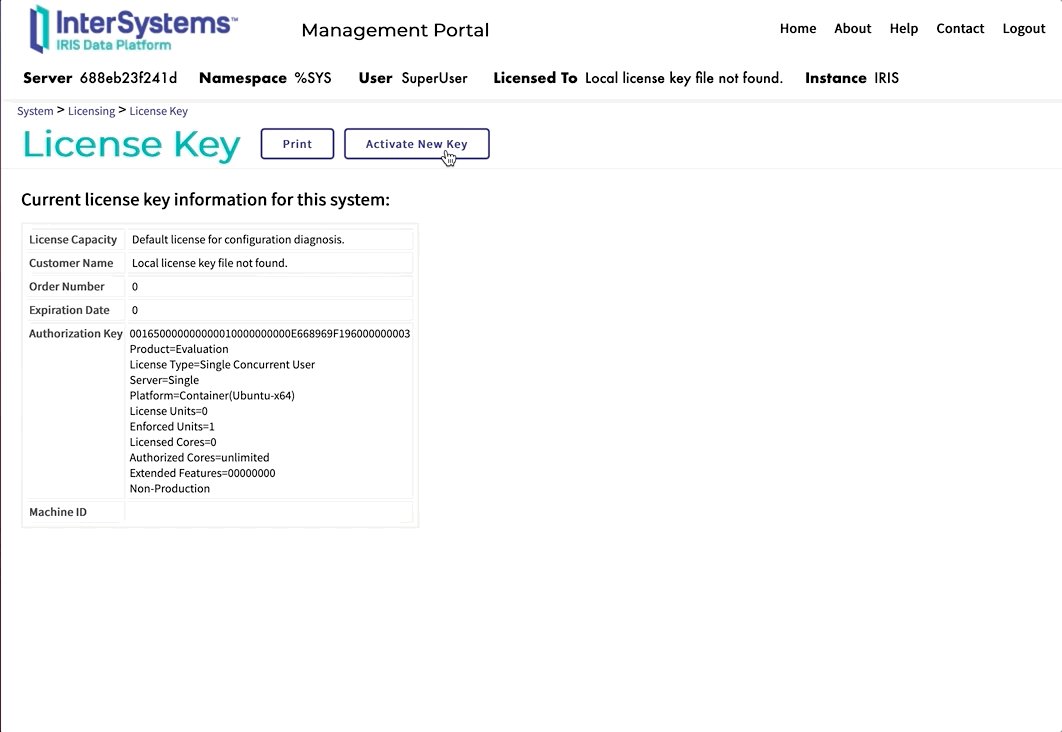
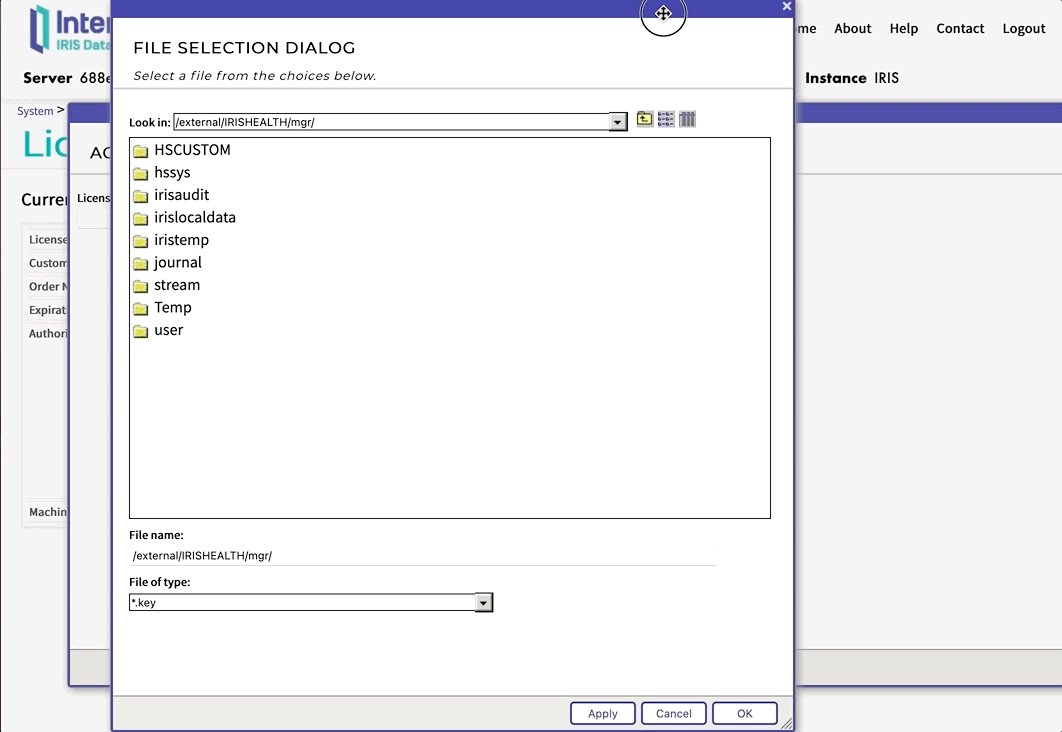
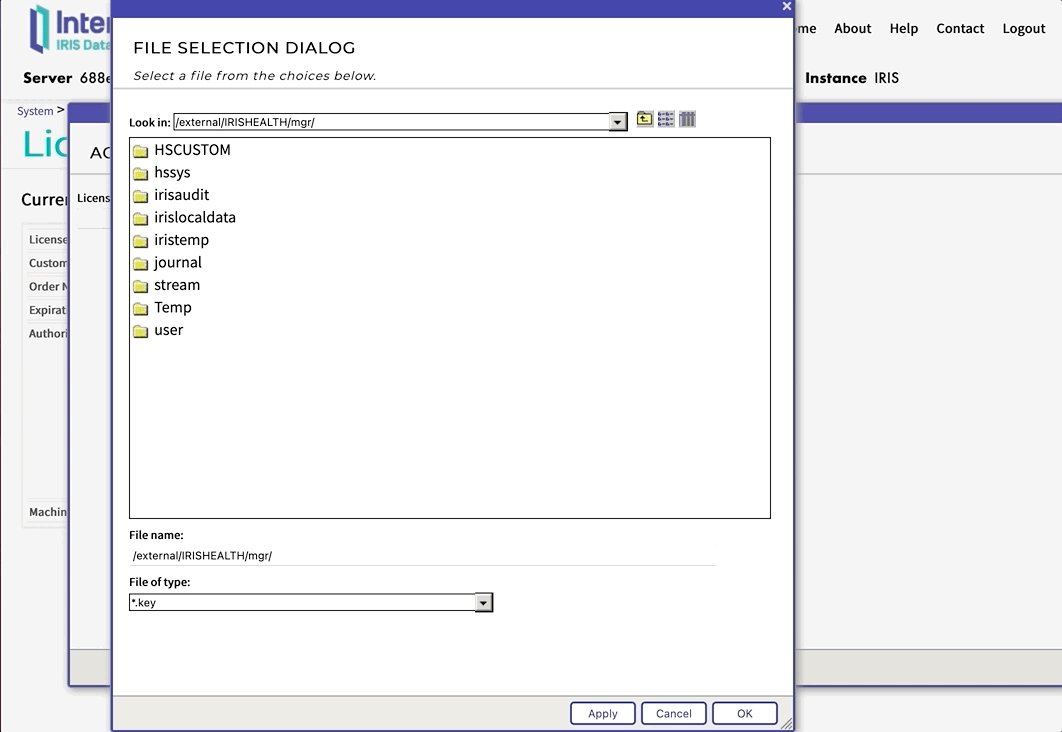
Para empezar desde cero, crearemos un Namespace para nuestra nueva aplicación: WIDGETDIRECT, y la configuraremos con bases de datos que incluyan Códigos, Datos y las funciones de Seguridad que sean apropiadas.
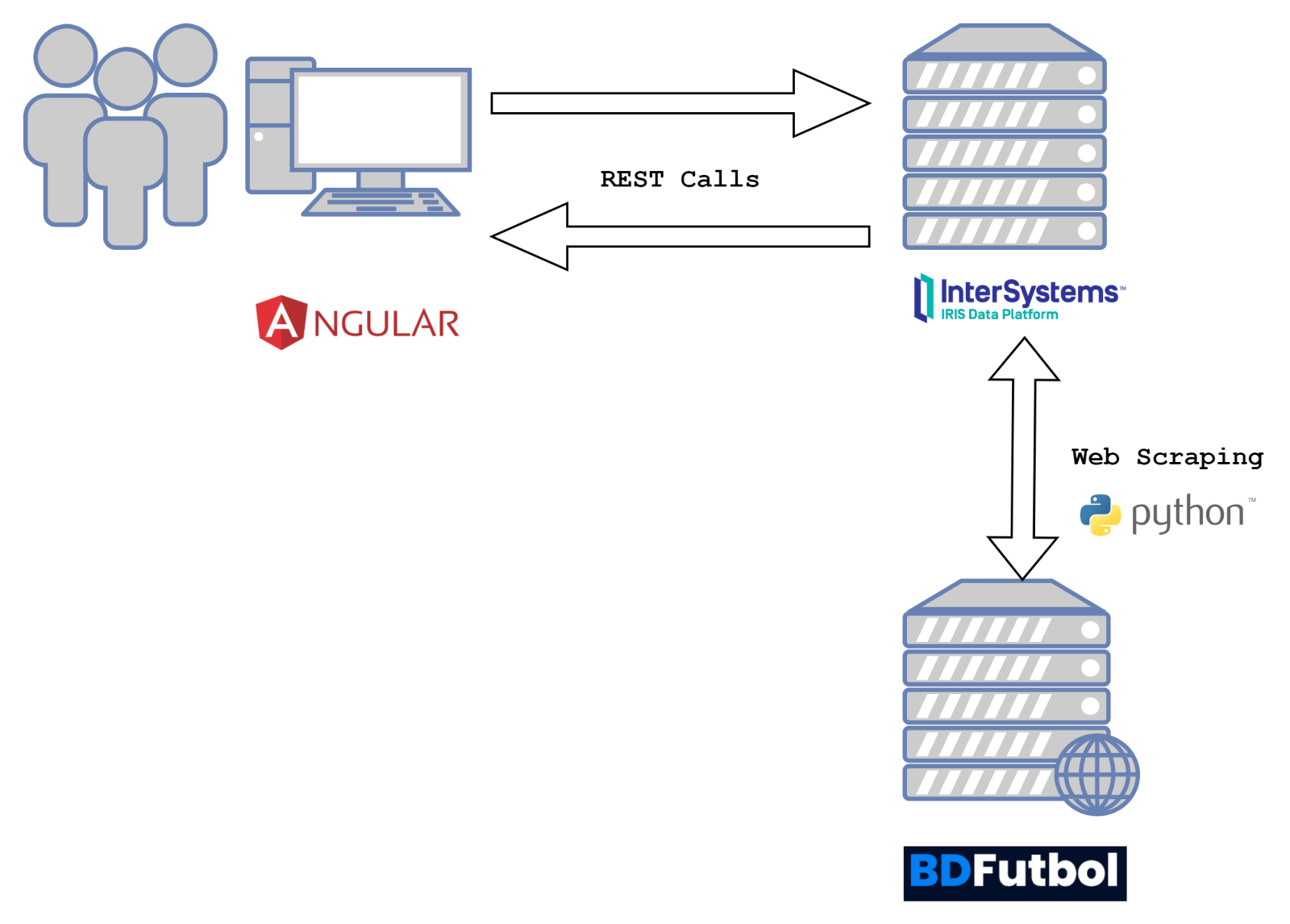
Nuestro siguiente paso es configurar 2 aplicaciones para que presenten el contenido en la web, una para el contenido de la web en Angular y otra que proporcione el contenido de la Transferencia de Estado Representacional (REST).

.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)
.png)

.png)