Como no podía ser de otra manera y fieles a nuestra cita de los viernes, procedemos a publicar las predicciones de la aplicación QuinielaML para la jornada 9ª de Primera División y 10ª de Segunda.
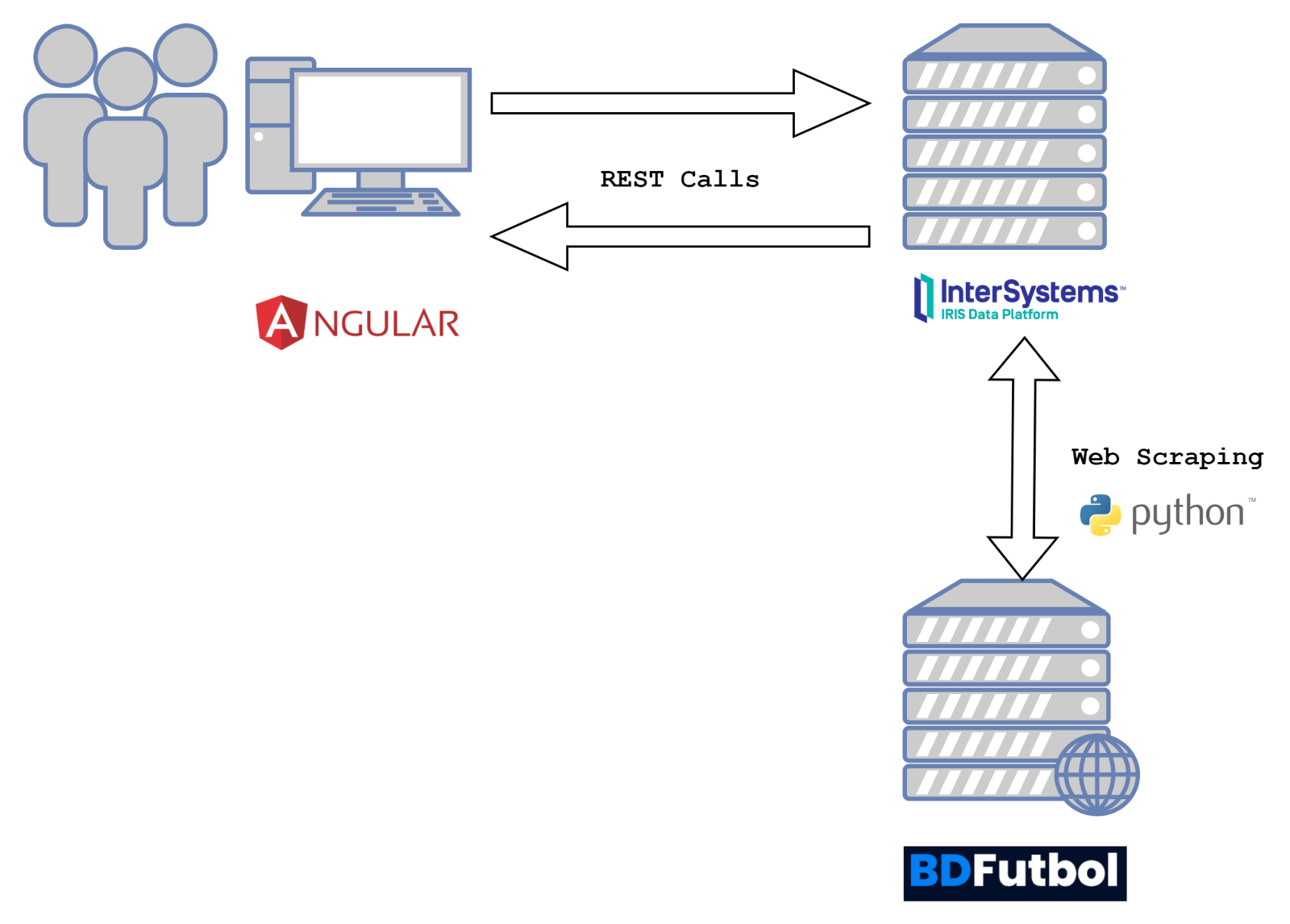
Os recuerdo que QuinielaML está desarrollada sobre InterSystems IRIS haciendo uso de sus capacidades de Machine Learning que proporciona mediante la funcionalidad IntegratedML así como de Embedded Python que permite la captura de datos para entrenar el modelo predictivo.
Aquí tenemos la jornada de este fin de semana:

.png)
.png)
.png)
.png)
.png)


.gif)