Limpiar filtro
Artículo
Ricardo Paiva · 29 abr, 2021
¡Hola desarrolladores!
En este artículo, nos centraremos en OAuth2, un protocolo que se utiliza cada vez con más frecuencia en combinación con FHIR para realizar la autorización.
En esta primera parte, comenzaremos con el contenedor Docker para IRIS for Health y Apache, configuraremos la función del servidor de autorización OAuth2 en IRIS for Health, accederemos a él desde la herramienta de desarrollo Postman para REST y obtendremos un token de acceso. Además, en la Parte 2 y en las siguientes, añadiremos las funciones del repositorio FHIR a IRIS for Health, también agregaremos la configuración del servidor de recursos OAuth2, y explicaremos cómo ejecutar las solicitudes de FHIR utilizando los tokens de acceso desde Postman.
En la Comunidad de Desarrolladores ya se han publicado varios artículos excelentes donde se explican las funciones de OAuth2 en los productos de InterSystems; sin embargo, me gustaría explicar nuevamente cómo configurar la última versión. [Cómo implementar la estructura de InterSystems IRIS Open Authorization (OAuth 2.0) - Parte 1](https://es.community.intersystems.com/post/implementaci%C3%B3n-de-la-estructura-open-authorization-oauth-20-en-intersystems-iris-parte-1)
En este artículo, utilizaremos la última versión de InterSystems IRIS for Health 2020.3 (es una versión de prueba). Si quieres desarrollar un entorno basado en este artículo, asegúrate de utilizar esta versión o una posterior del kit. Algunas características no están incluidas en los productos anteriores a esta versión.
## Preparativos preliminares
El primer paso es hacer unos preparativos preliminares. Son muchas las cosas que deben prepararse para crear un entorno seguro.
La versión de prueba de IRIS for Health 2020.3 solo está disponible en una versión para el contenedor Docker ([InterSystems Docker Hub/IRIS for Health](https://hub.docker.com/_/intersystems-iris-for-health/)). Para efectuar la configuración de OAuth2, también deberás realizar la configuración del servidor web y de SSL. En este artículo, utilizaremos Apache. Al realizar la configuración de SSL en Apache, el certificado de configuración de SSL debe coincidir con el nombre del servidor. Ten en cuenta este punto.
### Cómo obtener los archivos de muestra del repositorio intersystems-jp de GitHub
El archivo docker-compose.yml/Dockerfile y otros archivos de muestra utilizados en esta configuración están disponibles en el repositorio de GitHub reservado para la Comunidad de Desarrolladores de InterSystems. En primer lugar, descomprime este archivo en tu entorno utilizando el siguiente comando. (También puedes hacerlo desde el archivo adjunto que se encuentra en este artículo). Este archivo docker-compose.yml/Dockerfile y otros archivos se crean tomando como referencia la [aplicación iris-webgateway-example](https://openexchange.intersystems.com/package/iris-webgateway-example) publicada en OpenExchange.
```console
git clone https://github.com/Intersystems-jp/IRIS4H-OAuth2-handson.git
```
### Cómo cambiar la configuración para que coincida con el kit que se está utilizando
En este archivo docker-compose.yml, se configuran dos contenedores para iniciarse: el contenedor de IRIS for Health y el contenedor de Apache (httpd) se crearán por el comando docker build. El archivo docker-compose.yml, disponible en GitHub, hace referencia a la versión de prueba 2020.3.200.0 de la Community Edition de IRIS for Health. La Community Edition puede utilizarse para evaluar los productos de InterSystems.
```docker
iris:
image: store/intersystems/irishealth-community:2020.3.0.200.0
```
Si utilizas una versión diferente (la versión oficial o una más reciente), cambia esta parte de la especificación.
El contenedor Apache se creará con el contenido del Dockerfile, que requiere un kit [WebGateway](https://docs.intersystems.com/irisforhealth20201/csp/docbook/DocBook.UI.Page.cls?KEY=GCGI) para conectarse a IRIS desde Apache. Para saber cómo conseguir el kit, contacta con el Centro de Soporte Internacional (WRC) de Intersystems. Para consultas sobre el SO del servidor, puedes ponerte en contacto con nosotros en [esta dirección](mailto:jpcommunity@intersystems.com?subject=howtogetWebGatewayKit).
Modifica las siguientes partes del Dockerfile según el producto que hayas obtenido. Independientemente del SO del servidor (Windows/Ubuntu/CentOS), la plataforma será lnxubuntux64 porque el SO base del contenedor httpd es Debian.
```docker
ARG version=2020.3.0.200.0
ARG platform=lnxubuntux64
ADD WebGateway-${version}-${platform}.tar.gz /tmp/
```
### Cómo preparar un certificado SSL
En el siguiente paso, se prepara un certificado SSL. Cuando se accede a la autorización OAuth2, debe comprobarse si el certificado SSL establecido en el servidor web coincide con la URL a la que se tiene acceso. No es necesario utilizar un certificado oficial, es posible utilizar OpenSSL, etc. Introduce el nombre del servidor en el campo "Common Name" al crear el certificado.
Además, como el certificado que acabas de crear se cargará automáticamente durante el arranque, debes cambiar el archivo por uno que no requiera una contraseña. Consulta el siguiente comando.
```console
$ openssl rsa -in cert.key.org -out cert.key
```
Coloca los archivos CRT y KEY que se crearon, en el mismo directorio con el Dockerfile, con los nombres de archivo **server.crt / server.key** respectivamente.
Además de utilizarlo con el servidor web Apache, necesitarás un certificado SSL para la configuración de OAuth2. Estos no requieren que introduzcas un nombre de servidor, etc., pero debes crear tres conjuntos (En las configuraciones posteriores, aparecen como auth.cer/auth.key, client.cer/client.key, resserver.cer/resserver.key).
### Cómo crear e iniciar un contenedor docker
¡Ya estás listo! Además de los cuatro archivos que descargaste, ahora tienes un kit de instalación Web Gateway y dos certificados SSL en tu directorio. Ten cuidado con los permisos de acceso y ejecución de cada archivo (por ejemplo, yo añadí el permiso de ejecución para webgateway-entrypoint.sh).
```docker
docker-compose build
docker-compose up -d
```
Una vez iniciado, utiliza el comando docker ps para verificar que los dos contenedores están en ejecución.
```
Apache Container name:_web
IRIS for Health container name:store/intersystems/irishealth-community:2020.3.0.200.0(or other name depend on kit)
```
Ahora, intenta acceder al portal de administración mediante alguna de estas tres formas. Si el tercer método funciona, ¡tu configuración SSL a través del servidor web Apache es un éxito!
http://[hostname]**:52773**/csp/sys/UtilHome.csp :A esta URL se accede a través del servidor Apache privado en el contenedor IRIS. Este no pasa por el Apache que se configuró.
http://[hostname]/csp/sys/UtilHome.csp :Esta URL accede al portal de administración a través del Apache que se configuró.
http**s**://[hostname]/csp/sys/UtilHome.csp :Esta URL accede al Portal de administración utilizando una conexión SSL a través del Apache que se configuró.
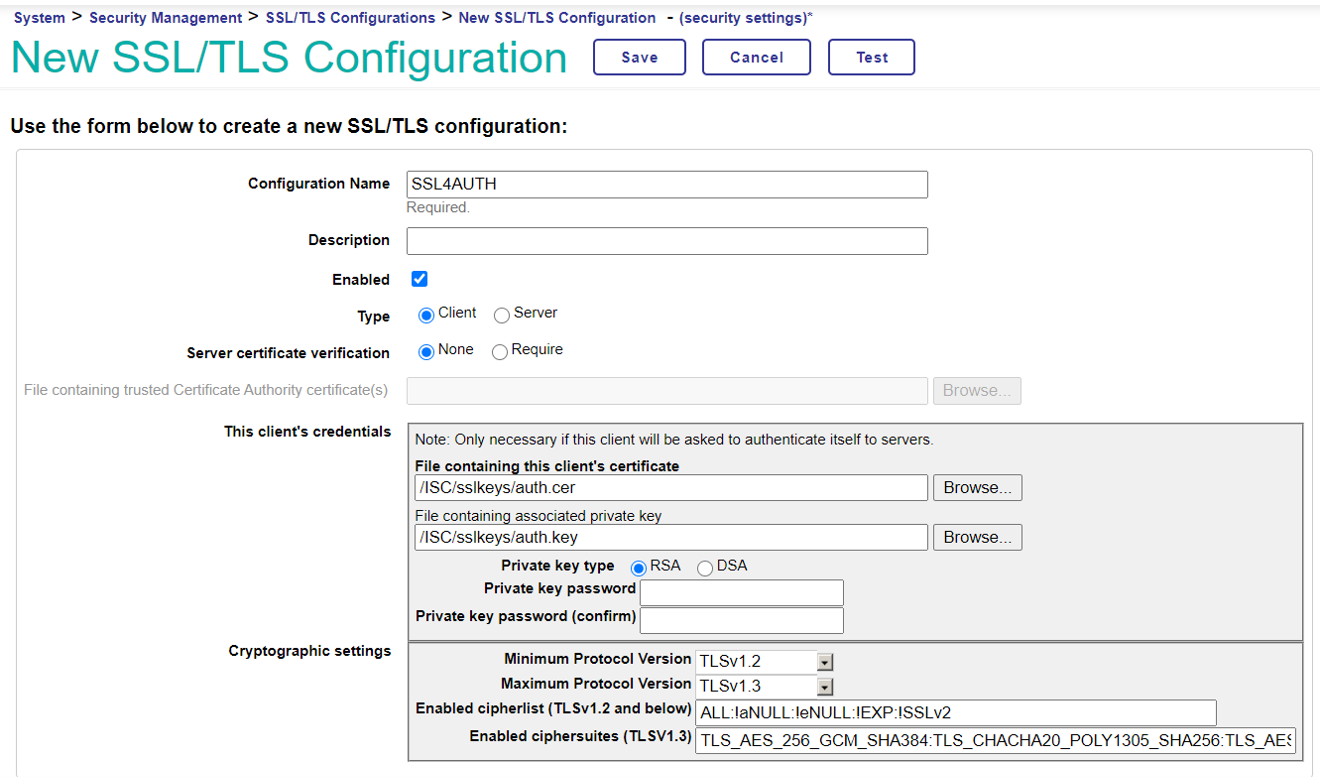
### Cómo crear una configuración SSL
Ahora que IRIS for Health está listo y en funcionamiento, y tenemos acceso al Portal de administración, vamos a crear la configuración SSL para los últimos preparativos.
Ve a Management Portal -> System Administration -> Security -> SSL/TLS Configuration y crea tres configuraciones SSL utilizando los tres pares de certificado/llave que preparaste.
Puedes seleccionar el nombre que quieras, pero en este artículo utilizaremos SSL4AUTH/SSL4CLIENT/SSL4RESSERVER, siguiendo los artículos anteriores relacionados con OAuth2.

*Acerca de compartir directorios entre servidores y contenedores
En la siguiente especificación de volúmenes que se encuentra en el archivo docker-compose se muestra la ubicación actual del directorio host = /ISC en el contenedor. Utiliza este directorio cuando especifiques el archivo del certificado en la configuración anterior, etc.
```docker
volumes:
- .:/ISC
```
Este directorio no solo contendrá archivos, sino también archivos de la base de datos IRIS y archivos de la configuración. Consulta el documento “[Persistencia de %SYS para almacenar datos de instancias persistentes](https://docs.intersystems.com/irisforhealthlatest/csp/docbook/Doc.View.cls?KEY=ADOCK#ADOCK_iris_durable)” para obtener más información.
## Cómo configurar OAuth2 en IRIS for Health
¡Ahora es el momento de entrar en los detalles del acceso a IRIS for Health utilizando OAuth2!
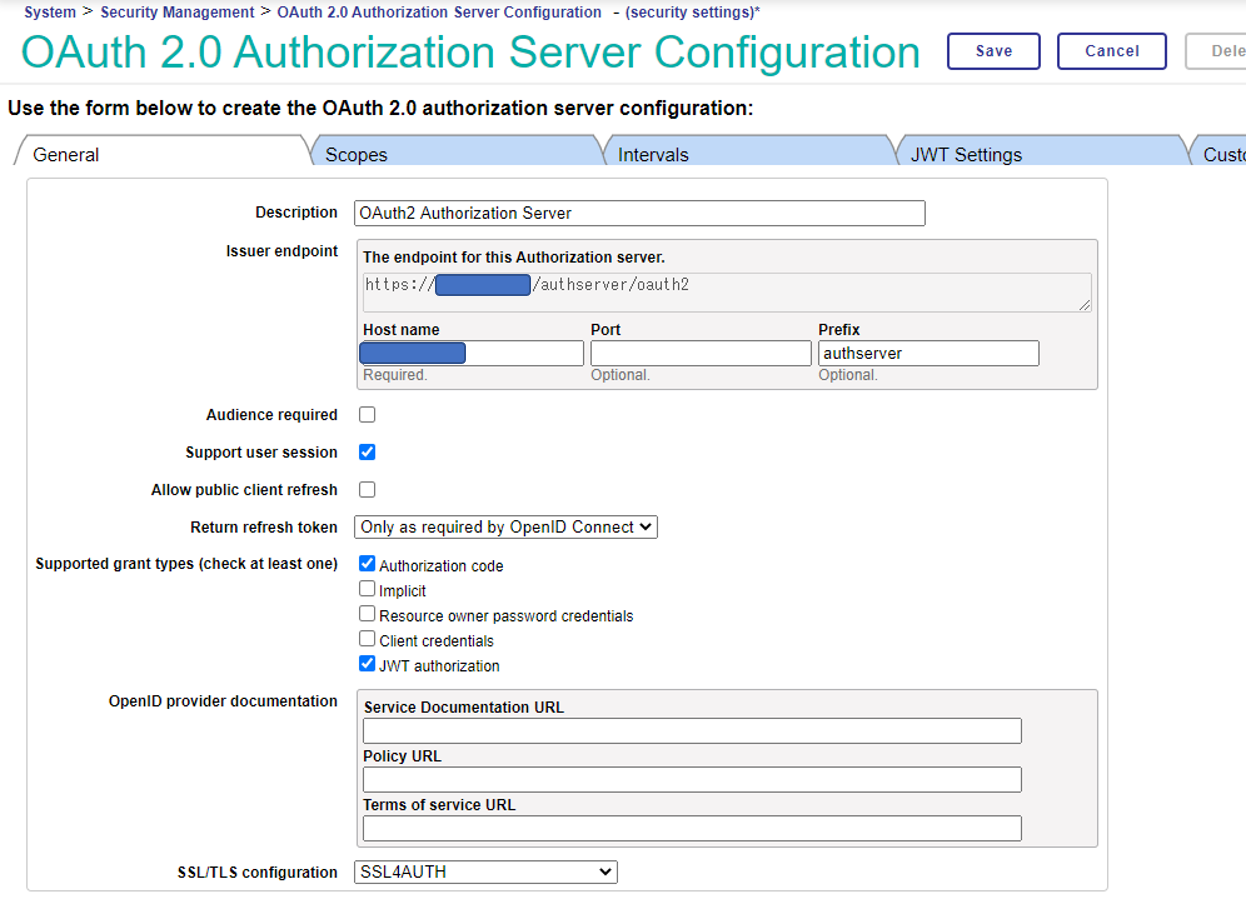
### Configuración del servidor de autorización OAuth2
Primero, vamos a configurar el servidor de autorización OAuth2. Ve a Management Portal → System Administration → Security → OAuth 2.0 → Server.
Sigue estas instrucciones para ajustar la configuración.
| Configuración en la pestaña “General” | |
| ----------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| Issuer endpoint: Host name | Escribe el nombre actual del servidor |
| Issuer endpoint: Prefix | Puedes escribir cualquier valor que quieras, pero aquí lo establecimos como “authserver”. |
| Supported grant types | En este artículo, solo utilizaremos “Authorization Code”, pero si quieres probar otros “Grant Types”, añade una marca de verificación. Además, añade una verificación a la “JWT authorization” |
| SSL/TLS configuration | Especifica la configuración SSL que acabas de añadir. |

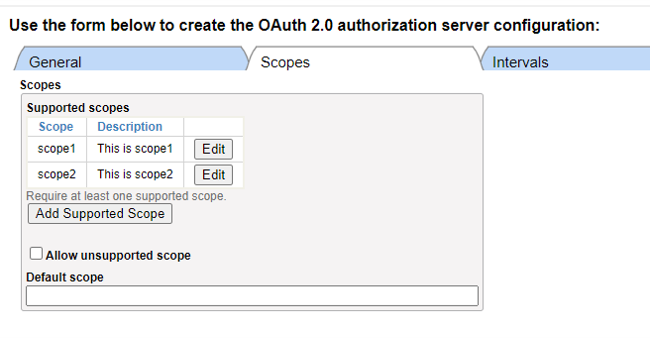
En la pestaña “Scopes", haz clic en “Add Supported Scope” para añadirlos. Más adelante, la pantalla de inicio de sesión del Código de Autorización mostrará la “Descripción” que escribiste aquí.

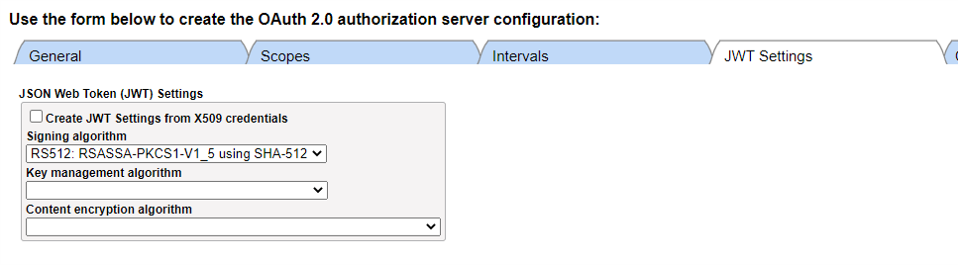
No hagas cambios de la configuración predeterminada en la pestaña “Intervals". En la pestaña “JWT Settings”, seleccionaremos “RS512” como el algoritmo de firma.

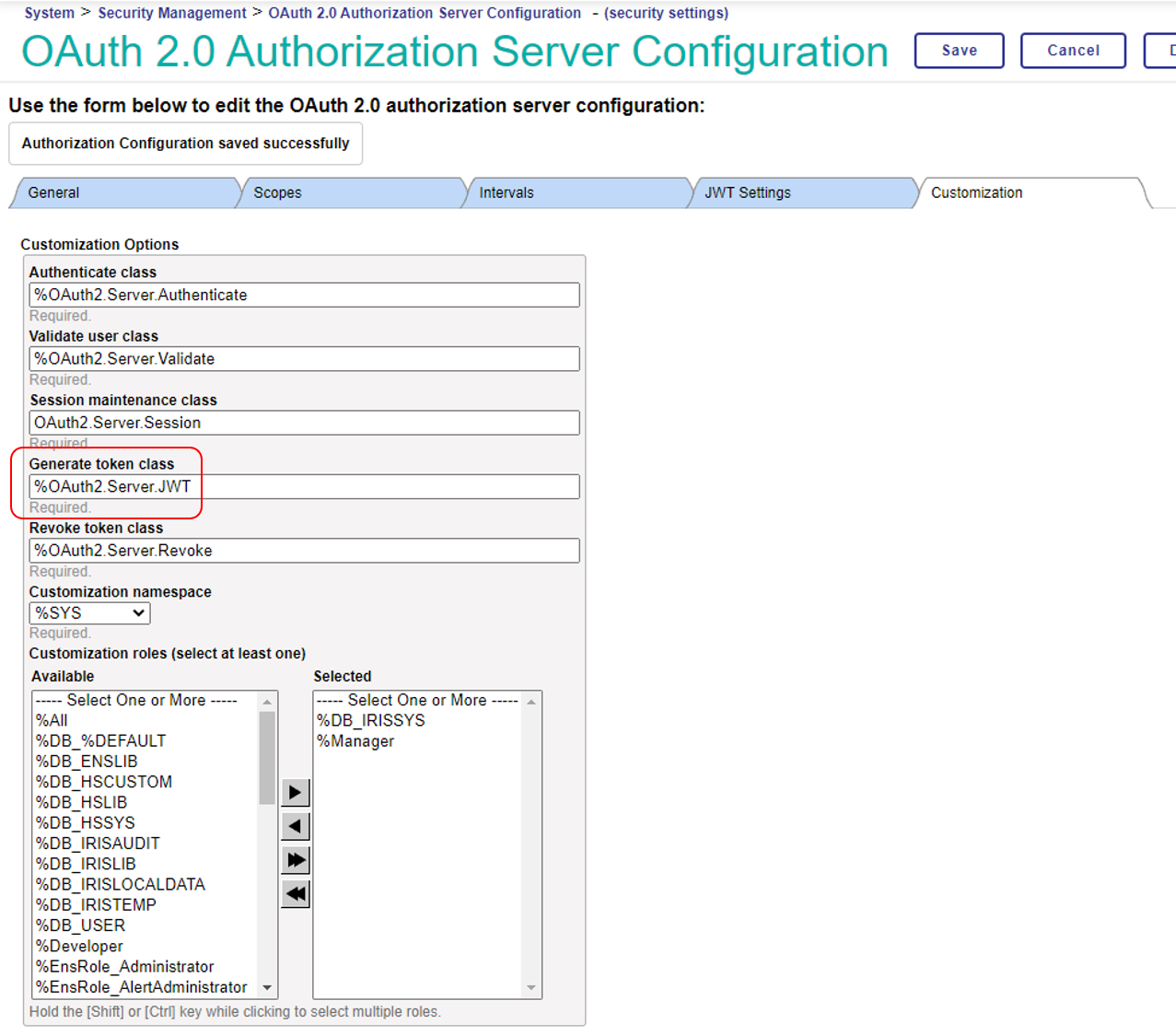
En la última pestaña de “Customization”, cambia la especificación Generate Token Class a %OAuth2.Server.JWT.

Una vez que hayas introducido la información, haz clic en el botón “Save” para guardar la configuración.
Ahora que tienes la configuración necesaria para que IRIS for Health se ejecute como un servidor de autorización de OAuth2, ¡estás listo para probarlo! ¡Intentaremos acceder desde Postman y veremos si podemos obtener un token de acceso!
Sin embargo, antes de hacer eso, necesitamos configurar dos cosas más.
### Añadir la descripción del cliente
En primer lugar, añade la información de Postman para acceder como un cliente de OAuth2. El registro de clientes de OAuth2 se puede añadir por medio del registro dinámico u otros métodos.
Haz clic en “Client Description” en la página de configuración del servidor para continuar.

Haz clic en “Create Client Description” para añadir una entrada.
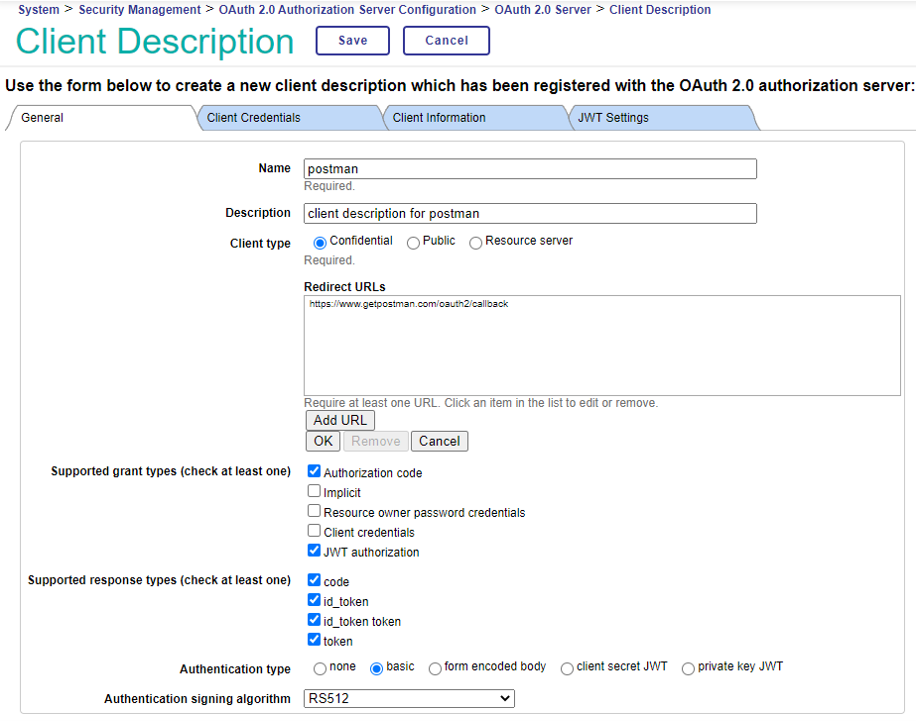
Sigue estas instrucciones para crear una suscripción de cliente.
| Configuración en la pestaña “General” | |
| ----------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| Name | Escribe el nombre que quieras. En este caso, hemos elegido “postman”. |
| Client Type | Elige “Confidential” |
| Redirect URLs | Haz clic en el botón “Add URL” para añadir una URL de redirección para Postman. https://www.getpostman.com/oauth2/callback como la URL de redirección para Postman. |
| Supported grant types | Especifica el mismo “Authorization Code” (Código de autorización) configurado en la configuración del servidor de autorización de OAuth2. (Predeterminado) Añade una marca si quieres probar también otros tipos de permisos. Sin embargo, la configuración debe ser la misma que la del servidor de autorización. Además, marca la casilla “JWT authorization”. Especifícalo aquí |
| Authenticated Signing Algorithm | Marca la opción "Autorización JWT" en Supported grant Types para que se pueda seleccionar. Selecciona “RS512”. |
| | |

Una vez que hayas introducido la información, haz clic en el botón “Save” para guardar la descripción del cliente.
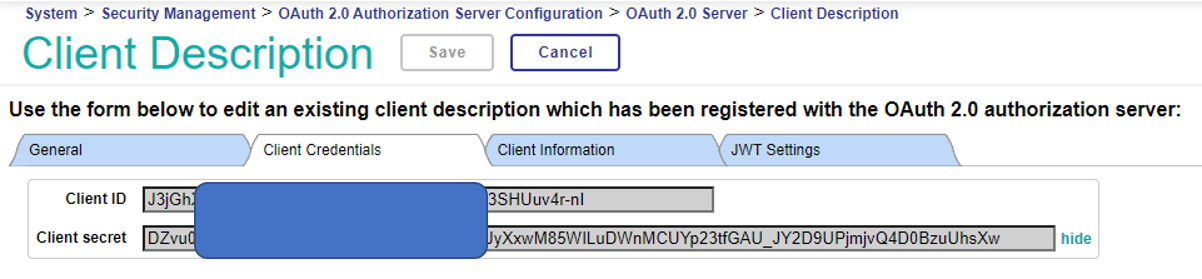
Haz clic en la pestaña “Client Credentials” para ver el client ID y la clave privada del cliente para esta entrada. Necesitarás este ID y la clave privada cuando realices las pruebas desde POSTMAN.

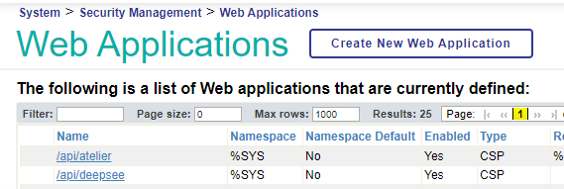
### Añadir una aplicación web
Es necesario agregar una configuración más antes de acceder desde POSTMAN. La pantalla de configuración del servidor de autorización OAuth2 ha determinado que el endpoint para esta configuración es https:///authserver/oauth2. Para que el acceso a este endpoint sea administrado correctamente por IRIS, necesitamos añadir una aplicación web para esta ruta de URL.
Ve a System Administration→Security→Applications→Web Applications, y haz clic en “Create a new web application”.

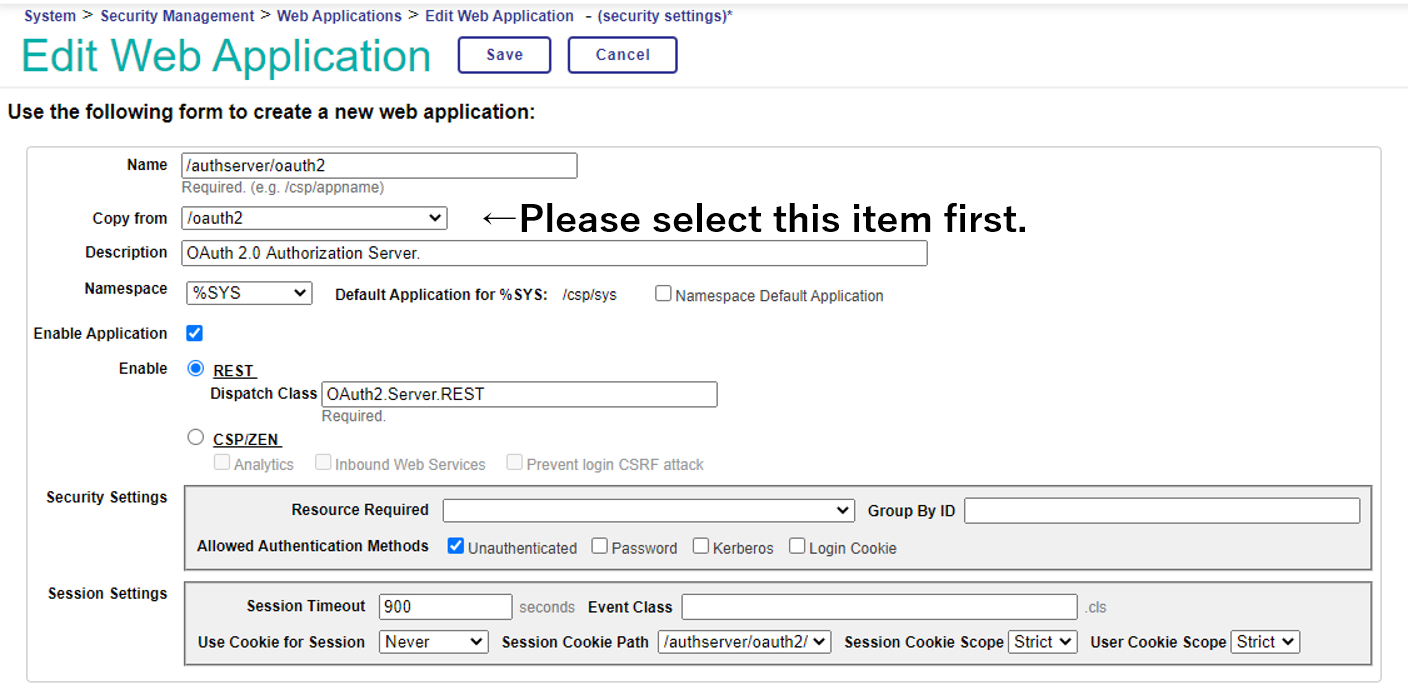
Se proporciona una plantilla de aplicación web OAuth2, así que primero, selecciona “/oauth2” desde “Copy from”.
| Configuración de “Edit Web Application” | |
| --------------------------------------- | ---------------------------------------------------------------------- |
| Copy From | “/oauth2” : Siempre selecciona este primero desde el menú desplegable. |
| Name | /authserver/oauth2 |
| Enable | Marca el botón de la opción “REST”. |
| | |
Después de introducir cada valor, guárdalo.

## Cómo probar OAuth2 desde POSTMAN
Lo vamos a probar desde POSTMAN. Las pruebas también se pueden ejecutar desde otras herramientas o desde el propio programa. La explicación detallada de POSTMAN va más allá del alcance de este artículo, pero cabe señalar que la verificación del certificado SSL debe cambiar a OFF en la configuración de POSTMAN.
Después de crear una nueva solicitud en POSTMAN, selecciona “OAuth 2.0” en la pestaña TYPE of Authorization y haz clic en “Get New Access Token”.
.png)
En la siguiente pantalla, introduce los valores según lo siguiente.
| Configuración「GET NEW ACCESS TOKEN」 | |
| ----------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| Token Name | Escriba el nombre que quieras. |
| Grant Type | Selecciona “Authorization Code”. |
| Callback URL | |
| Auth URL | "https:///authserver/oauth2/authorize" Introduce el valor del endpoint +/"authorize". Al añadir "? ui_locales=ja", puedes mostrar la pantalla de inicio de sesión en japonés. |
| Auth Token URL | https:///authserver/oauth2/token. Introduce el valor del endpoint +/"token". |
| Client ID | Introduce el client ID que aparece en la pestaña de Client Credentials después de registrarte para la descripción del cliente. |
| Client Secret | Introduce la clave privada del cliente, que se muestra en la pestaña Client Credentials después de registrar la descripción del cliente. |
| Scope | Introduce el scope registrado en la configuración del servidor de autorización, por ejemplo, “scope1”. También puedes especificar varios scopes separados por espacios. |
| State | Introduce el parámetro State, que se utiliza para las medidas contra el CSRF. No se utiliza explícitamente, pero no se puede dejar en blanco, por lo que se introduce una cadena arbitraria. |
| | |
.png)
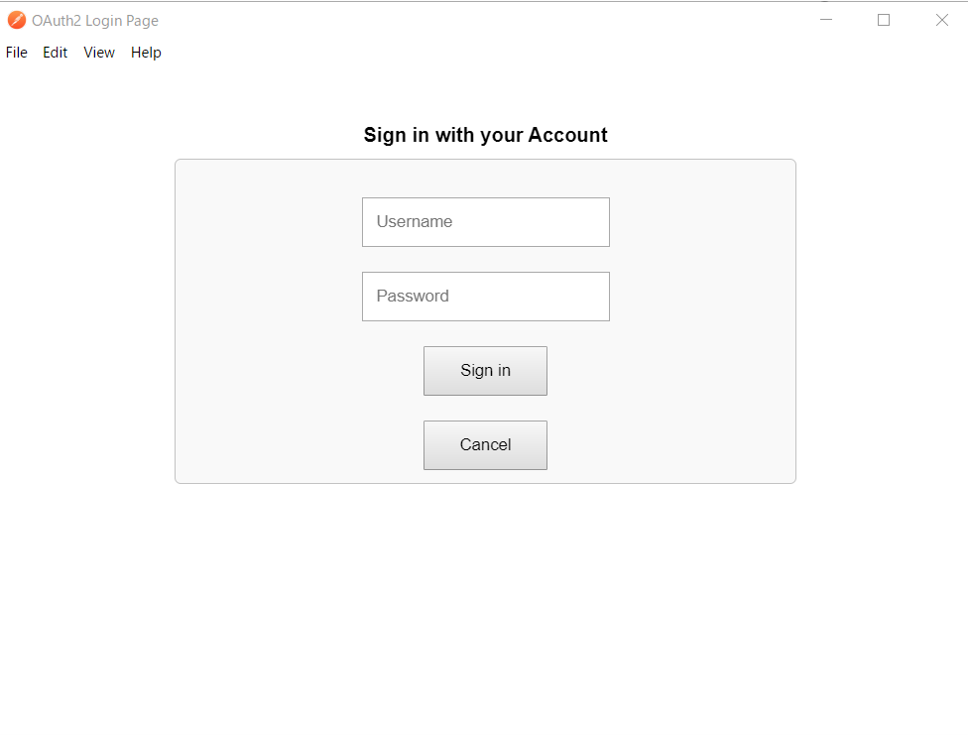
Después de introducir los parámetros y hacer clic en el botón “Request Token”, verás la pantalla de inicio de sesión:

Intenta iniciar sesión con la información del usuario (por ejemplo, _SYSTEM) con acceso al Portal de administración.
En la siguiente pantalla después del inicio de sesión, puedes decidir conceder permisos a esta aplicación. Después de hacer clic en “Allow”, si el token de acceso aparece en la siguiente pantalla, como se muestra a continuación, ¡la prueba de adquisición del token de acceso se realizó con éxito!
.png)
### Cómo probar OpenID Connect
IRIS for Health puede llevar a cabo el procesamiento de autorización de OAuth2, así como el procesamiento de autenticación compatible con OpenID Connect. Consulta [este documento](https://docs.intersystems.com/irisforhealth20201/csp/docbook/DocBook.UI.Page.cls?KEY=GOAUTH) para obtener más información.
En esta configuración, OpenID Connect está habilitado, ¡así que vamos a probar si también podemos obtener el token de ID de OpenID Connect!
Es fácil de implementar. En la pantalla GET NEW ACCESS TOKEN, añade “openid” al scope y realiza una solicitud.
.png)
OpenID Connect también se mostrará en la página de solicitud de autorización. Después de que hayas iniciado sesión y hayas dado tus permisos, asegúrate de obtener también un token de identificación (id_token) cuando veas la siguiente pantalla. (Es posible que necesites desplazarse hacia abajo por la pantalla.)
.png)
¿Pudiste obtener el token de acceso y el id_token?
Aunque hay algunos preparativos, como los certificados que requieren un poco de tiempo y esfuerzo, podríamos construir un servidor de autorización OAuth2 muy sencillo utilizando IRIS for Health.
En el siguiente artículo de esta serie, finalmente os mostraré cómo crear un repositorio FHIR y registrarlo como un servidor de recursos OAuth2. Y también cómo acceder con REST al repositorio FHIR por medio de un token de acceso OAuth2 desde POSTMAN.
Anuncio
Esther Sanchez · 20 oct, 2020
¡Hola Comunidad!
¿Todos listos para el InterSystems Virtual Summit 2020?
Si aún no te has registrado,⚡️todavía puedes inscribirte aquí ⚡️
Habrá de todo, para todo el mundo; desde gerentes, desarrolladores, integradores de sistemas, personal de soporte...
¡Y todas las sesiones serán gratis!
El tema general de la Convención virtual es Interacción & Información. ¿Cómo se organizarán las jornadas?
✅ SESIONES INAUGURALES (KEYNOTES)Cómo crear una organización flexible20-22 de octubre, 2020
✅ MÁS DE 60 SESIONES TÉCNICAS (FOCUS SESSIONS)Mejores prácticas, nuevas tecnologías y hojas de ruta27-29 de octubre, 2020
✅ ENCUENTROS VIRTUALES PRIVADOS (ASK THE EXPERTS)Reuniones privadas30 de octubre & 2 de noviembre, 2020
✅ AULAS PRÁCTICAS (EXPERIENCE LABS)Manos a la obra con nuestra tecnología2-5 de noviembre, 2020
Puedes descargarte el programa de cada día en: intersystems.com/summit20
¡Nos "vemos" en el Virtual Summit 2020! Hoy es el último día de las Sesiones Inaugurales (Keynotes). ¿Cuál te interesa? :D
Pregunta
Robert Cemper · 31 mayo, 2021
Cuando inicio una instalación nueva de IRIS o de un contenedor, siempre encuentro los paquetes de interoperabilidad mapeados en el namespace USER.
¿Existe alguna utilidad para quitar este mapeo de forma sencilla, con un clic?Quitar el mapeo global a global, rutina a rutina, paquete a paquete es muy aburrido.
Es decir: busco una utilidad dentro de IRIS.
La utilidad externa es obvia: Notepad (o cualquier otro editor de texto) - limpiar iris,cpf,- reiniciar IRIS
Es rápido, es eficiente, pero es muy tedioso. Una de las opciones - No usar el namespace USER.
Por qué preocuparnos de lidiar con USER? Una opción más productiva y limpia es crear tu propia base y namespace desde cero.
Eso es por lo que creamos una nueva base de datos y namespace IRISAPP en cada plantailla, por ejemplo: las plantillas objectscript, rest o ZPM package.
Con esta aproximación del tipo infrastructure-as-a-code, sabes con seguridad que namespaces, mapeos, seguridad, bases de datos, usuarios, ... utilizas y cómo se configuran, porque son los que creas tu.
En todo caso, en instalaciones iniciales de InterSystems IRIS, al menos desde la versión 2020.1, el namespace USER no viene configurado por defecto con la opción de interoperabilidad activada.
Artículo
Alberto Fuentes · 25 sep, 2019
¡Hola a tod@s!
K-Medias es uno de los algoritmos de aprendizaje no supervisado más simples para resolver el problema de agrupamiento. Este problema consiste en formar grupos de objetos con características similares. Por ejemplo, si tenemos una imagen de una pelota roja sobre césped verde, K-Medias separará los pixels de la imagen en dos grupos (clusters): un grupo con los pixels que forman la pelota, y otro grupo con los pixels del césped.
Repasaremos un artículo publicado por Niyaz Khafizov en el que implementaremos un ejemplo donde cargaremos un conjunto de datos en IRIS y ejecutaremos el algoritmo K-Medias utilizando Apache Zeppelin con el conector Spark. Utilizaremos InterSystems IRIS, Apache Zeppelin 0.8.0 y python.
Conjunto de datos flor Iris
El conjunto de datos flor Iris contiene diferentes características de la flor Iris de 3 especies distintas. Las especies pueden ser Iris-setosa, Iris-versicolor e Iris-virginica. Cada flor posee 5 características: Longitud del pétalo (Petal Length), Anchura del pétalo (Petal Width), Longitud del sépalo (Sepal Length), Anchura del sépalo (Sepal Width) y Especie (Species).
Requerimientos
En este otro artículo comentamos cómo conectar InterSystems IRIS con Apache Zeppelin / Spark: Guía rápida para conectar Apache Spark y Apache Zeppelin con InterSystems IRIS.
Necesitaremos también tener instalado python3 junto con python3-pip (el gestor de paquetes de python). Podéis encontrar guías de instalación para Linux, macOS y Windows.
Una vez instalado python3 y python3-pip, instalaremos pyspark (para poder interactuar con spark desde python).
pip3 install pyspark
En Apache Zeppelin hemos de cambiar la configuración zeppelin.pyspark.python del intérprete de Spark y especificar la ruta nuestro intérprete (podemos obtenerla con which python3 por ejemplo)
Finalmente, creamos una nueva nota en Zeppelin y si todo ha ido correctamente podremos ejecutar sin error lo siguiente:
%pysparkimport sysprint(sys.version)
Agrupamiento de datos
En primer lugar, cargamos los datos que ya tenemos almacenados en IRIS
Para ver los diferentes tipos de especie que están cargadas, podemos ejecutar lo siguiente en un nuevo párrafo de Zeppelin:
%pysparkdataFrame.select("Species").show(150)
Antes de continuar, sería una buena idea echarle un vistazo a los datos que tenemos. En otro párrafo podemos ejecutar:
%pysparkz.show(dataFrame)
Nos aparecen las 5 características de la flor que almacenamos en la tabla: PetalLength, PetalWidth, SepalLength, SepalWidth y Species.
Escogemos a continuación la opción de gráfica Scatter Chart. De esta forma podemos apreciar los diferentes grupos. No podemos ver una imagen completa porque son vectores de 4-dimensiones, pero para ver los grupos desde otra perspectiva podemos cambiar los parámetros de xAxis y yAxis.
El objetivo es predecir la especie de la flor utilizando sus características. En un nuevo párrafo escribimos lo siguiente:
%pysparkfrom pyspark.ml.linalg import Vectorsfrom pyspark.ml.feature import VectorAssemblerassembler = VectorAssembler(inputCols = ["PetalLength", "PetalWidth", "SepalLength", "SepalWidth"], outputCol="features") // it makes a vector with 4 parameters mentioned in inputCols and name it as outputCol.irisFeatures = assembler.transform(dataFrame) // this will add to the table outputCol column with vectors.irisFeatures.show(5)
A continuación, en otro párrafo introducimos lo siguiente:
%pysparkfrom pyspark.ml.clustering import KMeans(trainingData, testData) = irisFeatures.randomSplit([0.7, 0.3]) // split data into two parts randomlykmeans = KMeans().setK(3).setSeed(101010) // KMeans model with 3 clusters. setSeed makes reproducible results.model = kmeans.fit(trainingData) // train kmeans modeltransformed = model.transform(trainingData) // add a new column to the table with predicted resultstransformed.show(150)
Utilizamos el modelo en nuestros datos de prueba:
%pysparkpredictions = model.transform(testData)predictions.show(151)
Y evaluamos cómo de acertado ha sido el modelo:
%pysparkSpeciesAndPreds = predictions.select("Species", "prediction").collect()def getCluster(specie): if specie == "Iris-setosa": return 0 elif specie == "Iris-versicolor": return 1 else: return 2def getAccuracy(flowers): counter = 0; for flower in flowers: if getCluster(flower[0]) == flower[1]: counter += 1 return counter / len(flowers)accuracy = getAccuracy(SpeciesAndPreds)print("accuracy is " + str(accuracy))// My result is 0.9090909090909091
Para ver cuántas flores hay en cada grupo, podemos ejecutar z.show(predictions) y escoger el tipo de gráfica Bar Chart:
Conclusión
Hemos creado un modelo que predice la especie de datos de flores iris almacenadas en InterSystems IRIS :) con una precisión bastante buena (> 90%).
También hemos comprobado que el grupo "Iris-setosa" puede separarse utilizando el algoritmo K-Medias pero "Iris-virginica" y "Iris-versicolor" no. Así que en resumen, sería muy útil utilizar alguna otra idea para mejorar la precisión del modelo.
Artículo
Esther Sanchez · 28 oct, 2022
¡Hola desarrolladores!
Podéis publicar vuestras aplicaciones en Open Exchange y aparecerán en la Galería de aplicaciones. El proceso de publicación es el siguiente:
Inicia sesión en Open Exchange
Escribe la descripción de la aplicación
Envía la aplicación para su aprobación
¡Hecho!
Os explico los detalles más abajo.
Para publicar una aplicación, lo primero que hay que hacer es registrarse en Open Exchange. Se puede hacer con la misma cuenta de la Comunidad de Desarrolladores o crear una cuenta nueva. Una vez registrado, ve a "Manage my Apps" en el menu:
Después haz clic en "Submit new Application":
Cómo configurar una aplicación: Importar datos de GitHub
Si tu aplicación tiene el repositorio público en GitHub, puedes importar la mayoría de los campos automáticamente desde Github - Pon la URL de tu repositorio en el campo "Github URL":
Y los datos se importarán automáticamente desde el repositorio en GitHub:
Tienes que elegir la categoría y completar algunos campos obligatorios antes de hacer clic en "Send for approval" (Enviar para aprobación).
Configuración manual de la aplicación
También se pueden rellenar los campos manualmente:
Name (Nombre)
El nombre de tu aplicación. Debe ser único y distinto al de cualquier otra aplicación de Open Exchange.
Download URL (URL de descarga)
La URL donde se puede descargar la aplicación. Se convertirá en el botón "Download" (Descarga) en la página de tu aplicación:
License URL (URL de la licencia)
Pon ahí una URL que describa la licencia disponible para cualquier interacción con tu aplicación. La mayoría de los desarrolladores Open Source ponen una Licencia MIT, pero puede ser otra. Las aplicaciones comerciales pueden proporcionar diferentes tipos y formas de licencia, se puede facilitar un enlace donde ver esos términos y condiciones.
Category (Categoría)
Elige una categoría a la que pertenezca tu aplicación. Estas son las opciones:
Analytics
Development Environment
Framework
Interoperability
Solution
Technology Example
InterSystems Technology (Tecnología de InterSystems)
Elige el producto y/o tecnología de InterSystems con el que funciona tu aplicación:
Industry (Industria)
Elige la industria o industrias a la que aplica tu solución:
Casilla "Publish in Package Manager"
Marca esa casilla si vas a enviar tu aplicación al ZPM Package Manager. Más información aquí
Echa un vistazo al proceso completo de creación y envío de aplicaciones ObjectScript a Github con soporte ZPM
Método de Desarrollo Package First con InterSystems IRIS y ZPM
Short description (Descripción corta)
Es la descripción que aparecerá en la ficha de tu aplicación en la galería.
Otros campos
Long description (Descripción larga)
Es lo que aparece en la página de cada aplicación, por ejemplo.
Si tu aplicación está en GitHub, puede usar el GitHub README.md de este repositorio marcando esa casilla:
La descripción larga debe incluir:- Los objetivos y funciones de la aplicación- Cómo usar la aplicación- Si es una aplicación de código abierto, hay que proporcionar las instrucciones de instalación
La descripción larga permite la notación markdown, por lo que se puede usar formato de texto enriquecido e insertar pantallazos y vídeos desde YouTube, por ejemplo.
Tags (Etiquetas)
Es un campo obligatorio. Haz clic en la flecha para ver las etiquetas de la lista desplegable o empieza a escribir tu etiqueta y aparecerá el listado con las palabras que contienen esas letras.
Community Article URL (URL del artículo en la Comunidad)
Pon el enlace al artículo en la Comunidad en el que anuncias la aplicación o invita a comentar sus funcionalidades o las nuevas versiones - eso se convertirá en el botón "Discuss" en la página de la aplicación.
YouTube URL (URL en YouTube)
Pon el enlace al vídeo en YouTube que describe tu aplicación - el vídeo se incluirá automáticamente en la página de tu aplicación. Ejemplo.
Documentation URL (URL a documentación)
Enlace a la documentación online de tu aplicación, si hay.
Support URL (URL de soporte)
Enlace a la página donde se puede enviar un ticket de soporte.
Borrador de la aplicación
Haciendo clic en el botón con un ojo ("Preview") se puede ir comprobando cómo se ve la página de tu aplicación.
También se puede guardar el borrador haciendo clic en el botón "Save" (Guardar).
Cómo cambiar el icono de una aplicación
Puedes personalizar el icon/logo de tu aplicación mientras la página está en borrador.
Haz clic en el botón "Upload" y sube una imagen en alguno de los formatos indicados:
Envío de la aplicación para aprobación
Una vez que hayas cumplimentado toda la información de tu aplicación, puedes enviar el borrador para su aprobación.
Aparecerán unas preguntas sobre la primera versión y las notas de la versión. Complétalas y haz clic en "Send" (Enviar).
¡Y ya está!
Ahora tienes que esperar la aprobación por email del equipo de Open Exchange y verás tu aplicación publicada en la Galería de aplicaciones.
A partir de ahora
Una vez que tu aplicación esté publicada, puedes enviar nuevas versiones. Aquí se explica cómo.
Si quieres cambiar la descripción de la aplicación, puedes editarla, hacer los cambios y tendrás que enviarlos para su aprobación. Aquí se explica cómo.
Artículo
Jose-Tomas Salvador · 27 nov, 2019
¡Hola a todos!
Como seguramente ya sabréis, ya está disponible en Docker Hub una versión totalmente gratuita de InterSystems IRIS for Health (I4H). Se trata de la versión Community y, como digo, es totalmente gratuita y funcional. Ya se ha hablado de ella en algunos artículos y posts,... así que hoy no va de eso. Aquí vamos a ver el "misterioso caso de la desaparición o, mejor, ausencia de mis datos persistentes cuando arranco el contenedor con la opción durable" (no he encontrado la fuente de letra terrorífica para darle más suspense... el editor de posts da para lo que da ) .
Bien, pues si seguimos las instrucciones de instalación que encontramos en Docker Hub para una utilización básica de la imagen, veremos que hay un apartado titulado "Start an InterSystems IRIS container with persistent instance-specific storage", donde se nos indica el comando de Docker que tenemos que ejecutar para que nuestro contenedor mantenga las bases de datos, directorios y archivos relevantes del sistema (y por tanto toda la configuración de seguridad, etc..), en nuestro host, permitiéndonos igualmente tener una ubicación para otras bases de datos que quisiésemos crear y mantener aún cuando decidiéramos destruir el contenedor.
En concreto, el comando es:
docker run --name my-iris -d --publish 9091:51773 --publish 9092:52773 `--volume /home/user1:/durable `--env ISC_DATA_DIRECTORY=/durable/iris store/intersystems/iris-community:2019.4.0.379.0
Si ejecutamos este comando en nuestra consola de Powershell, veremos que el contenedor arranca sin problemas. Podemos entrar en el portal desde nuestro navegador (utilizando el puerto mapeado) con http://localhost:9092/csp/sys/UtilHome.csp y nos dará acceso a nuestro I4H tras indicar una nueva password (por defecto la pasword es SYS).
Pero... ¿dónde están mis datos persistentes?... podéis pensar: "Ah... claro! Le he puesto /home/user1... claro, como esta gente sólo piensa en Linux o Mac y no se acuerda de que el 80% de los sistemas están en Windows puesss... (perdón a los maClinuxeros ... dejad que nos quejemos un poco los que todavía nos gusta Windows ) ... Claro, lo que habrá pasado es que ha dado error y lo ha arrancado por defecto sin mantener un volumen durable ".
¡Error! Se ha arrancado bien, lo ha hecho bien, y tenéis un volumen "durable", sólo que no está donde puede que creyerais.
El caso es que Docker for Windows se ejecuta realmente junto con una máquina virtual mobyLinux en Hyper-V. Y es ahí, en el host real (aunque sea virtual..vaya lío, eh?), y no en Windows, dónde realmente tendrás que buscar tu directorio: /home/user1 ; al que está mapeado el directorio /durable del contenedor. En /home/user1 tendrás la copia de tus ficheros de sistema y bases de datos que quieras mantener incluso cuando el contenedor se destruye.
Y diréis: "Ya... pero vaya faena... no tengo forma de 'jugar' con esos datos porque no puedo entrar en la máquina virtual que trae Docker"... bueno, sí y no. Igual no puedes entrar con una shell directa, pero sí que podemos acceder al contenido del disco que utiliza la máquina mobyLinux. Para ello, cuando tengas arrancado tu contenedor I4H, abre otra consola PowerShell y ejecuta lo siguiente:
docker run --net=host --ipc=host --uts=host --pid=host -it `--security-opt=seccomp=unconfined --privileged --rm -v /:/host alpine /bin/sh
Con esto descargareis una imagen de Linux Alpine (si no lo tenéis ya), arrancaréis un contenedor ¡ligado a tu máquina mobyLinux! y entraréis en la shell de Alpine. Una vez allí, al ejecutar un simple ls -l , veréis que hay un directorio /host, y ¡¡et voilá!!, dentro de él habrá un ./home/user1 donde tendréis todo vuestro contenido que queréis mantener.
Por supuesto existe la posibilidad de ubicar el /durable en un directorio de vuestro Windows. Si ejecutamos lo mismo pero cambiando el path (para que no haya conflicto de nombre y puertos debemos parar antes el otro contenedor con docker stop my-iris):
docker run --name my-iris -d --publish 9091:51773 --publish 9092:52773 `--volume c:/Temp/Data:/durable `--env ISC_DATA_DIRECTORY=/durable/iris store/intersystems/iris-community:2019.4.0.379.0
Comprobaremos que, si existe en nuestro Windows el directorio c:/Temp/Data, se habrán copiado archivos y BDs de sistema de I4H en ese directorio y, por tanto, serán accesibles desde Windows. ¡Precaución! El problema que nos podemos encontrar aquí es con los permisos de los directorios y ficheros. Es un problema común cuando se habla de persistencia y contenedores Linux en Windows, no sólo de I4H, y viene derivado del hecho de que la tecnología de contenedores viene básicamente del mundo Linux, de ahí que se necesite la máquina virtual mobyLinux, y de que no hay una equivalencia exacta entre el sistema de permisos de Windows y el de Linux...
De hecho, si volvéis a entrar en la shell de Alpine, veréis que tambíén tenéis acceso a vuestro host Windows desde mobyLinux. Ejecutad lo siguiente: cd /host/host_mnt/c/Temp/Data/iris y estaréis, desde Alpine->MobyLinux, viendo el contenido de c:/Temp/Data/iris. Si ahí ejecutáis un ls -l, veréis que todos los directorios pertenecen a root y están en el grupo root. Si ahora ejecutáis en la shell de Alpine: cd /host/home/user1/iris y después ls -l, veréis que aparecen usuarios y grupos (no definidos) con uid 52773 (irisuser) y gid 51773 (irisowner) respectivamente. Este tema de los permisos puede darnos conflictos cuando usamos imágenes con SO base Linux con Docker for Windows... ya digo, no es exclusivo de I4H y tiene que ver con la no equivalencia entre usuarios/permisos en Linux y en Windows. Conviene tenerlo en cuenta para evitar quebraderos de cabeza.
IMPORTANTE: Docker resetea el directorio /home de la máquina virtual mobyLinux cada vez que se reinicia, por lo que si rearrancamos el ordenador o simplemente paramos e iniciamos Docker, veremos que todo el contenido de nuestro /home/user1 ha desaparecido. Para preservarlo, puedes almacenarlo en el mismo sitio en que él almacena los volumenes: /var/lib/docker/volumes; que, si entramos con nuestra "shell mágica", estaría en /host/var/lib/docker/volumes.Así, podríamos arrancar el contenedor de este modo:docker run --name my-iris -d --publish 9091:51773 --publish 9092:52773 --volume /var/lib/docker/volumes/user1:/durable --env ISC_DATA_DIRECTORY=/durable/iris store/intersystems/iris-community:2019.4.0.379.0y así nos aseguraríamos de que nuestra información persistente sigue ahí, no sólo aunque destruyamos nuestro contenedor, sino incluso tras reiniciar Docker for Windows (ojo, si reinstalamos Docker ya sí que perderíamos todo).
Bueno, espero que os haya servido.
¡¡Disfrutad!!
Artículo
Alberto Fuentes · 9 dic, 2021
¡Hola a todos! Comparto hoy con vosotros un artículo muy interesante de [Dmitry Maslennikov](https://community.intersystems.com/user/dmitry-maslennikov-5) acerca de una nueva funcionalidad de GitHub llamada [GitHub Codespaces](https://github.com/features/codespaces). Permite ejecutar VSCode en el navegador, con casi la misma potencia con la que se ejecutaría de forma local en tu equipo, pero con la potencia de la nube, por lo que podrás elegir el tipo de equipo con hasta 32 núcleos de CPU y 64 GB de RAM.
.png)
Parece impresionante, ¿verdad? Pero, ¿cómo nos podría ayudar a trabajar con proyectos realizados con InterSystems IRIS? Vamos a ver cómo configurarlo.
### Un inicio sencillo para cualquier repositorio
Con esta funcionalidad, podrás editar cualquier repositorio en la nube, mediante el botón Code. Ten en cuenta que esta función aún está en fase beta, y podría no estar disponible para todos, y después del periodo beta solo estará disponible para cuentas de pago.
.png)
Así que este repositorio no se ha preparado especialmente para Codespaces, solo para VSCode. Haz clic en el botón *New codespace*, para crear un entorno solo para ti.
.png)
En mi caso, en el uso anterior de codespaces, ya había instalado la extensión ObjectScript y la había habilitado de forma global mediante línea de comando desde Codespaces. Por lo tanto, me lo instala cada vez, y el código ObjectScript ya se resaltó. Pero IRIS aún no está disponible. Empecemos con docker-compose.
.png)
Después de eso, ahora podremos conectarnos al terminal de IRIS, y compilar el código
.png).png)
Los puertos de docker-compose se reconocen automáticamente y se pueden abrir en el navegador, por lo que también es posible abrir el Portal de Administración del Sistema
.png)
### Uso con repositorio preparado
Logramos ejecutar VSCode e IRIS en la nube, pero tuvimos que hacer algunas cosas manualmente para que estuviera listo. Pero también es posible hacer que tu repositorio esté listo para el desarrollo desde el inicio.
Esto es posible, con [devcontainer.json](https://docs.github.com/en/codespaces/customizing-your-codespace/configuring-codespaces-for-your-project). Mostraré un ejemplo basado en el proyecto [Realworld](https://github.com/daimor/realworld-intersystems-iris). Este proyecto es bastante complejo, tiene un backend y un frontend y utiliza docker-compose para empezar todo a la vez.
devcontainer también puede utilizar docker-compose, así que mi configuración es algo así:
{
"name": "IRIS RealWorld example",
"dockerComposeFile": "docker-compose.yml",
"service": "server",
"extensions": [
"intersystems-community.vscode-objectscript"
],
"forwardPorts": [
80,
52773
],
"workspaceFolder": "/home/irisowner/conduit",
"remoteUser": "irisowner",
"postCreateCommand": "iris start iris",
"settings": {
"terminal.integrated.defaultProfile.linux": "bash",
"terminal.integrated.profiles.linux": {
"bash": {
"path": "bash",
"icon": "terminal-bash"
},
"iris": {
"path": "iris",
"args": ["session", "iris"]
}
},
"intersystems.servers": {
"/ignore": true
},
"objectscript.ignoreInstallServerManager": true,
"objectscript.ignoreInstallLanguageServer": true,
"objectscript.conn": {
"active": true,
"host": "localhost",
"port": 52773,
"ns": "CONDUIT",
"username": "demo",
"password": "demo",
"links": {
"Conduit APP": "http://localhost:80/",
"Conduit API": "http://${host}:${port}/conduit/"
}
}
}
}
Hay varias cosas configuradas:
* La ruta a docker-compose.yml personalizado, en especial para Codespaces
* El nombre para el servicio principal, donde está el desarrollo
* La lista de extensiones instaladas por defecto en VSCode
* Los puertos que se deben publicar, en este caso, el puerto del servidor web para IRIS y para el frontend
* La ruta al directorio de trabajo
* El usuario dentro del contenedor, como estamos entrando en el contenedor de IRIS, necesitamos el usuario irisowner
* En docker-compose nuestro contenedor IRIS se configuró para no utilizar el entrypoint iris-main de forma predeterminada, sino simplemente suspenderlo con Infinity, y después de iniciar el entorno, debemos iniciar nuestro IRIS
* Y por último, la configuración de VSCode, también se puede ajustar aquí, es el nivel de configuración del equipo. Que por supuesto se puede anular o añadir con .vscode/settings.json
Poner en marcha Codespaces para dicho repositorio llevará un poco más de tiempo, ya que necesitará crear todos los contenedores necesarios e iniciarlos. GitHub afirma que será posible preconfigurar dichas imágenes después de realizar cualquier actualización en el repositorio, por lo que el inicio será más rápido.
.png)
Cuando comience, no se necesitarán más acciones, estará listo para el desarrollo
.png)
Este proyecto tiene una opción para probar la API REST con pruebas preparadas de Postman, así que he instalado npm y newman dentro del contenedor de backend con IRIS. Es posible realizar estas pruebas allí. Todo fue aprobado, bien hecho.
.png)
La parte del frontend está disponible
.png)
GitHub también permite conectar a Codespaces desde el VSCode local. Cuando se pulsa el área verde en la esquina de Codespaces, se puede elegir abrir en VS Code (deberá estar instalada la extensión GitHub Codespaces)
.png)
Y aquí está, el mismo proyecto, abierto con tu VSCode local, pero que se ejecuta en la nube, como se puede ver el resultado de ifconfig, no estoy en Singapur en este momento :)
.png)
### En el navegador pero sin los Codespaces de GitHub
Qué pasa si no tienes acceso a la funcionalidad de Codespaces o no quieres usarla de esta manera, pero aun así te gustaría probar VSCode en el navegador.
Bien, es posible con otro proyecto [code-server](https://github.com/cdr/code-server)
Basta con ejecutar este VSCode con este comando
`docker run -it -p 8080:8080 codercom/code-server --auth=none`
Se ejecutará la versión predeterminada de VSCode, sin carpetas mapeadas en su interior. Simplemente organiza cualquier carpeta, y establécela como el directorio de trabajo workdir y la verás en su interior.
``docker run -it -p 8080:8080 -v `pwd`:/opt/realworld -w /opt/realworld codercom/code-server --auth=none``
.png)
Es el VSCode predeterminado, sin la extensión instalada de ObjectScript. Tiene una limitación en cuanto a las extensiones, no tiene acceso al *marketplace* original de VSCode, sino que utiliza otro sitio, open-vsx.org, y la extensión principal de ObjectScript también está [disponible](https://open-vsx.org/extension/intersystems-community/vscode-objectscript) allí.
Con un Dockerfile como este podríamos hacer nuestro propio Code Server, con cualquier cosa instalada allí, así como algunas extensiones ya instaladas
FROM codercom/code-server
USER root
RUN curl -fsSL https://deb.nodesource.com/setup_15.x | bash - && \
apt-get install -y jq nodejs python3-pip python3-dev unixodbc-dev && \
rm -rf /var/lib/apt/lists/* && \
pip3 install pyodbc && \
npm install -g yarn && \
sudo chown -R 1000:1000 /home/coder
COPY extensions extensions
COPY settings.json /root/.local/share/code-server/User/settings.json
ENV SERVICE_URL=https://open-vsx.org/vscode/gallery
ENV ITEM_URL=https://open-vsx.org/vscode/item
RUN \
code-server --install-extension ms-python.python && \
code-server --install-extension intersystems-community.vscode-objectscript && \
find extensions -type f -exec code-server --install-extension {} \;
WORKDIR /opt/intersystems
CMD [ "--auth=none", "--disable-telemetry" ]
Puedes definir algunos ajustes predeterminados settings.json para el nivel de usuario y si algunas extensiones que necesita no están disponibles en open-vsx, descárgalas manualmente, colócalas en la carpeta de extensiones junto a Dockerfile, y también las tendrá instaladas.
Ahora puedes ejecutar el nuevo code-server con todas las extensiones instaladas que necesites
docker run -it -p 8080:8080 -v `pwd`:/opt/realworld -w /opt/realworld <strong>caretdev/code-server</strong> --auth=none
Además, ya hay una sintaxis resaltada, lo único que falta es ejecutar el propio IRIS. Esto se puede hacer con docker-compose ampliado, donde el code-server será como un servicio más junto a IRIS
.png)
Este artículo ha sido etiquetado como "Mejores prácticas" ("Best practices").
Los artículos con la etiqueta "Mejores prácticas" incluyen recomendaciones sobre cómo desarrollar, probar, implementar y administrar mejor las soluciones de InterSystems.
Artículo
Alberto Fuentes · 20 ene, 2023
La funcionalidad IntegratedML de InterSystems IRIS se utiliza para obtener predicciones y probabilidades mediante el uso de la técnica AutoML. AutoML es una tecnología de Machine Learning utilizada para seleccionar el mejor algoritmo/modelo de Machine Learning para predecir el estado, los números y los resultados generales basados en los datos pasados (datos utilizados para entrenar el modelo AutoML). No necesitas un científico de datos, porque AutoML probará los algoritmos de Machine Learning más comunes y seleccionará el mejor algoritmo para ti, basado en las características de los datos analizados.
InterSystems IRIS incorpora un motor AutoML, pero también permite utilizar H2O y DataRobot. En este artículo mostraré los pasos para utilizar el motor AutoML de InterSystems.
Paso 1 - Descargar la aplicación de muestra para hacer los ejercicios
1. Ve a https://openexchange.intersystems.com/package/Health-Dataset
2. Clonar/git pull el repositorio en cualquier directorio local
$ git clone https://github.com/yurimarx/automl-heart.git
3. Abrir un terminal de Docker en este directorio y ejecutar:
$ docker-compose build
4. Ejecutar el contenedor de IRIS:
$ docker-compose up -d
Paso 2 - Comprender el escenario y los datos
El escenario consiste en predecir, a partir de datos previos, las enfermedades cardíacas. Los datos disponibles para hacerlo, son:
SELECT age, bp, chestPainType, cholesterol, ekgResults,
exerciseAngina, fbsOver120, heartDisease, maxHr,
numberOfVesselsFluro, sex, slopeOfSt, stDepression, thallium
FROM dc_data_health.HeartDisease
El diccionario de datos de la tabla HeartDisease es (fuente: https://data.world/informatics-edu/heart-disease-prediction/workspace/data-dictionary):
Nombre de la columna
Tipo
Descripción
age
Número entero
En años
sex
Número entero
(1 = hombre; 0 = mujer)
chestPainType
Número entero
Valor 1: Angina típica -- Valor 2: Angina atípica -- Valor 3: Sin dolor de angina -- Valor 4: Asintomático
bp
Número entero
Presión arterial en reposo (en mm Hg al ingresar en el hospital)
cholesterol
Número entero
Colesterol sérico en mg/dl
fbsOver120
Número entero
(glucosa en sangre en ayunas > 120 mg/dl) (1 = verdadero, 0 = falso)
ekgResults
Número entero
Resultados del electrocardiograma de reposo -- Valor 0: normal -- Valor 1: con anormalidad en la onda ST-T (inversiones de la onda T y/o elevación o depresión del ST de > 0,05 mV) -- Valor 2: que muestra hipertrofia ventricular izquierda probable o definida
maxHr
Número entero
Frecuencia cardíaca máxima alcanzada
exerciseAngina
Número entero
Angina inducida por el ejercicio (1 = sí, 0 = no)
stDepression
Doble
Descenso del segmento ST inducida por el ejercicio relacionado al reposo
slopeOfSt
Número entero
La pendiente del segmento ST para el ejercicio máximo -- Valor 1: pendiente ascendente -- Valor 2: plano -- Valor 3: pendiente descendente
numberOfVesselsFluro
Número entero
Número de vasos mayores (de 0 a 3) coloreados por la fluoroscopia
thallium
Número entero
3 = normal, 6 = defecto fijo, 7 = defecto reversible
heartDisease
Cadena
Valor 0: < 50% de estrechamiento del diámetro -- Valor 1: > 50% de estrechamiento del diámetro
heartDisease es la propiedad que tenemos que predecir.
Paso 3 - Preparar los datos para el entrenamiento
La tabla HeartDisease tiene 270 filas. Tomaremos 250 para entrenar nuestro modelo de predicción. Para ello, crearemos la siguiente vista dentro del Portal de administración > Explorador de sistemas > SQL:
CREATE VIEW automl.HeartDiseaseTrainData AS
SELECT * FROM dc_data_health.HeartDisease WHERE ID < 251
Paso 4 - Preparar los datos para la validación
Tomaremos 20 filas para validar los resultados de la predicción. Para ello, crearemos la siguiente vista dentro del Portal de administración > Explorador de sistemas > SQL:
CREATE VIEW automl.HeartDiseaseTestData AS
SELECT * FROM dc_data_health.HeartDisease WHERE ID > 250
Paso 5 - Crear el modelo de AutoML para predecir las enfermedades cardíacas
IntegratedML permite crear un modelo de AutoML para hacer predicciones y probabilidades (más información en ). Para ello, crearemos el siguiente modelo dentro de Portal de administración > Explorador de sistemas > SQL:
CREATE MODEL HeartDiseaseModel PREDICTING (heartDisease) FROM automl.HeartDiseaseTrainData
El modelo obtendrá los datos del entrenamiento (aprendizaje) de la vista automl.HeartDiseaseTrainData.
Paso 6 - Ejecutar el entrenamiento
Para hacer esto, ejecutaremos la siguiente instrucción de SQL dentro del Portal de administración > Explorador de sistemas > SQL:
TRAIN MODEL HeartDiseaseModel
Paso 7 - Validar el modelo de entrenamiento
Para validar el modelo que acabamos de entrenar, ejecutaremos la siguiente instrucción de SQL dentro del Portal de administración > Explorador de sistemas > SQL:
VALIDATE MODEL HeartDiseaseModel FROM automl.HeartDiseaseTestData
Validamos el HeartDiseaseModel utilizando datos de prueba extraídos de la vista automl.HeartDiseaseTestData.
Paso 8 - Obtener las métricas de validación
Para conocer las métricas de validación del proceso de validación, ejecutaremos la siguiente instrucción SQL dentro del Portal de administración > Explorador de sistemas > SQL:
SELECT * FROM INFORMATION_SCHEMA_ML_VALIDATION_METRICS
Para entender los resultados obtenidos, consulta: [https://docs.intersystems.com/irislatest/csp/docbook/DocBook.UI.Page.cls?KEY=GIML_VALIDATEMODEL.](https://docs.intersystems.com/irislatest/csp/docbook/DocBook.UI.Page.cls?KEY=GIML_VALIDATEMODEL) La documentación de InterSystems IRIS detalla lo siguiente a partir de los resultados de validación:
La salida de VALIDATE MODEL es un conjunto de métricas de validación que se puede ver en la tabla INFORMATION_SCHEMA_ML_VALIDATION_METRICS.
Para los modelos de regresión, se guardan las siguientes métricas:
Varianza
R cuadrado
Error cuadrático medio
Error cuadrático medio de la raíz
Para los modelos de clasificación, se guardan las siguientes métricas:
Precision — Se calcula dividiendo el número de positivos verdaderos por el número de positivos predichos (suma de positivos verdaderos y falsos positivos).
Recall — Se calcula dividiendo el número de positivos verdaderos por el número de positivos reales (suma de positivos verdaderos y falsos negativos).
F-Measure — Se calcula mediante la siguiente expresión: F = 2 * (precision * recall) / (precision + recall)
Accuracy — Se calcula dividiendo el número de verdaderos positivos y verdaderos negativos por el número total de filas (suma de verdaderos positivos, falsos positivos, verdaderos negativos y falsos negativos) en todo el conjunto de pruebas.
Paso 9 - Ejecutar las predicciones con el nuevo modelo de AutoML - ¡el último paso!
Para conocer las métricas de validación del proceso de validación, ejecutaremos la siguiente instrucción SQL dentro del Portal de administración > Explorador de sistemas > SQL:
SELECT *, PREDICT(HeartDiseaseModel ) AS heartDiseasePrediction FROM automl.HeartDiseaseTestData
Compara las columnas heartDisease (valor real) y heartDiseasePrediction (el valor de la predicción)
¡Espero que os resulte útil!
Hola Alberto,
he intentado seguir el paso a paso, pero ya en el punto 3 del paso 1 me ha fallado con el siguiente error:
Global buffer setting requires attention. Auto-selected 25% of total memory.Allocated 726MB shared memory: 495MB global buffers, 80MB routine buffersThis copy of InterSystems IRIS has been licensed for use exclusively by:Community License expired.Copyright (c) 1986-2021 by InterSystems CorporationAny other use is a violation of your license agreement
Error: Invalid Community Edition license, may have exceeded core limit. - Shutting down the system : $zu(56,2)= 0Starting IRIS
An error was detected during InterSystems IRIS startup.** Startup aborted **The command '/bin/sh -c iris start IRIS && iris session IRIS < /tmp/iris.script && iris stop IRIS quietly' returned a non-zero code: 1ERROR: Service 'iris' failed to build : Build failed
Saludos Hola José Manuel,
Creo que quizá la imagen que tiene el ejemplo tiene una versión de IRIS Community que ya ha caducado.
En el directorio donde lo hayas descargado, modifica el fichero `Dockerfile` ([al comienzo](https://github.com/yurimarx/automl-heart/blob/master/Dockerfile#L2)) y prueba a utilizar por ejemplo esta versión:
```
ARG IMAGE=intersystemsdc/irishealth-ml-community:2022.2.0.368.0-zpm
``` Hola Alberto,
He realizado el cambio que indicas y ahora si la imagen se ha levantado de manera correcta, muchas gracias. Pero los siguientes pasos son dentro del portal de administración y el portal me solicita las claves de acceso, he revisado dentro de los archivos pero no he encontrado alguna pista del usuario y password que debo utilizar.
Gracias por tu ayuda Hola José Manuel,
Prueba con usuario `superuser` y contraseña por defecto del sistema `SYS` Hola Alberto, muchas gracias.
Con esas claves he logrado entrar.
Artículo
Jose-Tomas Salvador · 17 mar, 2021
En el Centro de Soporte Internacional (WRC), con frecuencia los clientes plantean preguntas sobre la configuración de un nuevo Web Gateway, en el que el Portal de Administración se carga a medias, pero no muestra imágenes. En este artículo explicaré por qué se produce este error, así como la forma de solucionarlo. Mi explicación se centra en el Web Gateway que enlaza con las instancias de InterSystems IRIS, pero la misma explicación debería aplicar también a la CSP Gateway que enlaza con instancias de Caché.
El problema:
Acabas de instalar el Web Gateway en un servidor web independiente. Cuando vas a cargar el Portal de Administración, ves que no puede mostrar o cargar imágenes, así:
Por qué sucede esto:
El problema es que para cargar el Portal de Administración en su totalidad, InterSystems IRIS debe cargar una serie de archivos .js, .css y .png (archivos estáticos). Si estás viendo una página del Portal de administración como la de arriba, no dudes en abrir la applet de Herramientas para Desarrolladores de tu navegador, ir a la pestaña de Red, y confirmar que no se están sirviendo varios componentes de tipo .js, .css, y .png:
Cuando se instala inicialmente la la Web Gateway, configuramos los mapeos solo para las siguientes extensiones:
.csp .cls .zen .cxw
Estos son los tipos de extensiones de archivo que los clientes van a utilizar con más frecuencia para sus propias aplicaciones personalizadas, además de la extensión .cxw que se utiliza para mostrar el Portal de administración de la Web Gateway. Si quieres cargar los componentes adicionales del Portal de Administración, tendrás que registrar tipos de archivo adicionales para que sean servidos por el Web Gateway.
Cómo solucionar el problema:
Para que el Portal de Administración se muestre completamente, debes configurar la Web Gateway para que sirva tipos de archivos adicionales. En el caso de IIS, se pueden añadir mapeos individuales para las extensiones .js, .png, .css, etc., o se puede agregar un mapeo genérico (wildcard mapping). La documentación para el Registro de tipos de archivos adicionales para IIS se puede encontrar aquí: https://docs.intersystems.com/irislatest/csp/docbook/Doc.View.cls?KEY=GCGI_win#GCGI_registering
Si estás ejecutando el Web Gateway sobre Apache en un sistema Unix/Linux, tienes un par de opciones. Puedes configurar esto añadiendo extensiones de archivo adicionales, como es el caso de IIS, o puedes añadir una directiva de localización CSP. Consulta esta documentación para obtener más detalles: https://docs.intersystems.com/irislatest/csp/docbook/Doc.View.cls?KEY=GCGI_ux, en el "Registro de tipos de archivos adicionales con CSP"
Pregunta
Mathew Lambert · 16 jun, 2020
Me gustaría saber si hay alguna forma de tener un callback o similar para clases persistentes, que se ejecute siempre después de la operacion (ya sea que falle o que vaya bien)
%OnOpen se ejecuta antes de la accion y no hay callback de after.
%OnAfterDelete y %OnAfterSave se ejecutan solo después de una operación satisfactoria.
Hola Mathew,
Siempre se puede hacer una clase que herede de %Persistent y que exponga los métodos que quieras para guardar por ejemplo. Internamente allí puedes crear tu Callback y luego llamar al %Save.
Algo así como:
Class MiPersistente Extends %Persistent {
Method OnGuardar() {
}
Method Guardar() {
..OnGuardar()
..%Save()
}
}
Luego en lugar de heredar de %Persistent heredas de esta clase y sobre escribes el Callback.
No lo he probado pero es una alternativa a investigar
Gracias
Ya pero esto tiene dos problemas, el %Save es diferente para cada clase (es code generator) por llo que no es lo mismo hacer un save de mi clase que de esta "super", por otro lado, me gustaría evitar tener que modificar >17k llamadas a %Save Buscar/Reemplazar todo 17 mil veces... ¿qué puede salir mal? Como parece que no hay nada que pueda solucionar esto ahora mismo, vamos a hablar con InterSystems. Creo que puede ser interesante.
Anuncio
Esther Sanchez · 23 jul, 2021
¡Hola desarrolladores!
Hace poco hemos añadido la página de Miembros / Members en Open Exchange. Podéis encontrarla en el menú de la página de inicio, en About/Members.
En esta nueva página se pueden ver todos los miembros registrados en Open Exchange, ordenados por orden alfabético por defecto, y con la posibilidad de ordenarlos por diferentes columnas:
Número de Aplicaciones (Applications) que han publicado
Número de veces que sus aplicaciones se han guardado como "Favoritas" (Bookmarks)
Número de seguidores (Followers)
Su clasificación (Rating)
Número de concursos (Contests) en los que ha participado
Número de premios (Rewards) que ha conseguido
Y en la página de cada aplicación hemos añadido los premios que ha conseguido dicha aplicación en los concursos de programación:
Y ahora... ¡os toca adivinar! ¿Cuántos premios creéis que ha conseguido el Héroe de los Concursos de InterSystems?¿Y sabríais decir quién es ese Superhéroe?
Dejad vuestras respuestas en los comentarios y en la nueva página de miembros en Open Exchange podéis comprobar si habéis acertado o no 🙂 Han sido mas o menos 10 concursos... como mucho serán 10, pero como también se dan el premio de la comunidad... me la juego ... 15 tiene el "supercode" ¿Y quién es el "supercode"? Pues me he quedado corto... el "Supercode" ha ganado 17 veces... que crack Henrique Gonçalves Dias
Artículo
Nancy Martínez · 30 mayo, 2022
Estoy seguro de que os habéis encontrado esta situación:
Hay un bug en un sistema que no puedes reproducir por ti mismo localmente
Necesitas ejecutar unas pocas líneas en la instancia afectada
Tienes acceso completo al Portal de Gestión
Pero no hay terminal, ni consola, ni acceso con Studio, Atelier o VSCode
¿Cómo ejecutar tus pocas líneas para probar???
Entra en Portal de Gestión / Explorador / SQL= Ejecutar consulta
Ahora crea un Stored Procedure con cualquier código que necesites
No hay límite de complejidad. Yo simplemente hago uno sencillo con un resultado predecible.
CREATE PROCEDURE RUN.ISOS()
LANGUAGE OBJECTSCRIPT
{
For i=1:1:20 write i," > "
Write "<br>THANKS !"
}
Haz clic en EJECUTAR y observa un nuevo Procedimiento
Después, examina este Procedimiento reciente y ejecútalo
Otra ejecución lo activa
y este es el resultado
y como especialista bien educado, limpia tu entorno cuando acabes
DROP PROCEDURE RUN.ISOS
¡Espero que os resulte útil en algún momento!
Documentación
Este artículo ha sido etiquetado como "Mejores prácticas" ("Best practices").
Los artículos con la etiqueta "Mejores prácticas" incluyen recomendaciones sobre cómo desarrollar, probar, implementar y administrar mejor las soluciones de InterSystems.
Anuncio
Esther Sanchez · 24 jun, 2022
Como sabéis, hay una etiqueta llamada "Mejores Prácticas", que se utiliza para destacar artículos de la Comunidad de Desarrolladores que incluyen recomendaciones sobre cómo desarrollar, probar, implementar y administrar mejor las soluciones de InterSystems. Cada 1-2 semanas los expertos de la companía eligen un nuevo artículo.
Hasta ahora, solo tienen dicha etiqueta artículos originales en inglés o artículos en español traducidos al inglés. La buena noticia es que ya podéis proponer artículos en español para que sean evaluados, aunque no estén traducidos al inglés.
¿Cómo podéis proponer un artículo?
Tenéis que acceder a este reto en Global Masters y poner el enlace al artículo que queréis que sea evaluado para incluir la etiqueta "Mejores Prácticas". También tenéis que incluir un breve comentario que explique por qué habéis elegido ese artículo.
Notas:
Puede ser un artículo propio o de otra persona
Aseguraos de que el artículo no tenga ya la etiqueta "Mejores Prácticas"
Podéis proponer hasta 5 artículos en este reto
Y además... ¡obtendréis 25 puntos en Global Masters solo por completar el reto! 🎉
¡Animaos! Seguro que hay más de un artículo en español que merece llevar la etiqueta "Mejores Prácticas".
Anuncio
Esther Sanchez · 18 nov, 2022
¡Hola desarrolladores!
Fue un auténtico placer encontrarnos en persona en el 1er Encuentro de la Comunidad de Desarrolladores. ¡Y fue un honor ver la sala llena! Lo pasamos muy bien y aprendimos muchas cosas. ¡Y os echamos de menos a todos los que no pudisteis venir!
Muchísimas gracias a todos los que estuvisteis y especialmente a nuestros amigos de Roche Diagnostics y Arisnova por las presentaciones tan interesantes que hicieron.
Gracias también a @Anastasia.Dyubaylo y @Evgeny.Shvarov por acompañarnos.
¡Y enhorabuena a Mario del Pozo, por su premio en el Kahoot! 👏
¡Estamos deseando volver a veros!
Algunas fotos del evento ⬇️
Yo creo que en el Kahoot hubo hasta codazos!! La verdad es que estuvo genial poder compartir experiencias y sobre todo vernos después de casi 3 años... y las exposiciones super interesantes... personalmente me quedé con ganas de más... y los que exponían ya ni hablamos (David Cano y Carlos Fernández de Roche y Florencio López y Mario del Pozo por Arisnova)... yo creo que si no los paran aún seguían. Estuvo genial. A ver si repetimos. Gran encuentro, la verdad es que va muy bien ver ejemplos de como la gente utiliza la tecnología Intersystems y sobretodo de sectores diferentes, casi tendremos que hacer un summit paralelo solo para desarrolladores, lanzo la idea ;-)
Anuncio
David Reche · 27 mar, 2023
InterSystems anuncia la Versión de Mantenimiento (Maintenance Release, MR) 2018.1.8 de Caché, Ensemble y HSAP. Es una versión de mantenimiento con muchas actualizaciones en una gran variedad de áreas.
Caché y Ensemble
Los kits completos de instalación de producto se pueden descargar de la página de distribución de software del Centro de Soporte Internacional (WRC):
Caché
Ensemble
Para más información sobre las correcciones en esta versión, consultad las Notas de Cambios de la Versión. La documentación de Caché y Ensemble incluye dichas Notas, así como el documento de Plataformas Soportadas, la Referencia de Clase y una completo conjunto de guías, referencias, tutoriales y artículos.
El número de compilación de esta versión es 2018.1.8.766.0.
HSAP
Esta versión de HealthShare Health Connect (HSAP) se basa en tecnología core versión 2018.1.5.659.0 con el siguiente módulo HealthShare:
Core: 15.032.9077
Los kits completos de instalación de producto se pueden descargar de la página de distribución de software del Centro de Soporte Internacional (clic aquí).
El número de versión de los kits de HealthShare Health Connect para esta versión es 2018.1.8HS.9077.0.
--> Nota: usa el campo "Maint/Core Ver" en la parte superior de la tabla e introduce "2018.1.8" para ver todos los kits disponibles.